HTML5 Canvas API Tutorial Part 2 - Arcs and Circles
Greetings, friends! Happy New Year! 🎉 Fun fact! Did you know that there are other types of calendars out there? The Gregorian Calendar is the most used calendar in the world, a type of Solar calendar, but other calendars exist such as Lunar calendars and Lunisolar calendars. Most people across the world celebrated New Year's Day on January 1, 2021, but it could be a totally different year in other calendars! If you want to time travel, just switch to a different calendar 😂.
Today, I will talk about how to draw arcs and circles using the HTML5 Canvas API. This is a continuation from Part 1 of my HTML5 Canvas API series.
First, let's begin with the index.html file we created in part 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas API Tutorial</title>
</head>
<body>
<h1>Canvas API Tutorial</h1>
<canvas id="canvas" width="300" height="300" style="border: 1px solid black;"></canvas>
<script src="canvas.js"></script>
</body>
</html>
Instead of using the style.css file we used in Part 1, I placed the canvas border within the style attribute of the <canvas> element so we have one less file we have to work with in this tutorial.
Let's learn how make arcs and circles! We'll start with a circle.
Inside a script named, canvas.js, we will have the following code:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
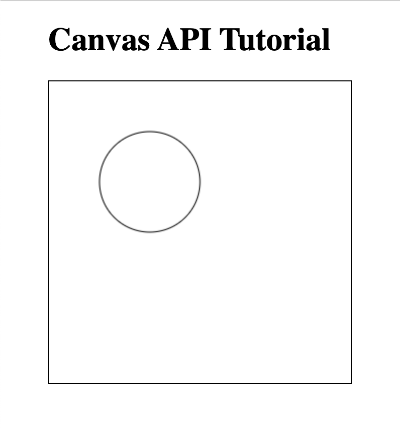
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.stroke()

Let's go through this code step by step to see what it's doing.
We grab the 2D canvas context like before using the following lines:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
Then, we see the ctx.beginPath method being called.
To draw most things on the canvas, it's important to learn about the ctx.beginPath method where "ctx" is the 2D canvas context. When you need to draw a path, you must declare the beginning of a new path.
Then, you can specify paths you want to draw to the canvas. In our case, we are drawing a circle using ctx.arc.
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
We use this method to draw a circle, but we can also use it to draw part of a circle, known as an arc, hence the name of the method. The arc method takes four parameters and one optional parameter:
void ctx.arc(x, y, radius, startAngle, endAngle [, anticlockwise]);
We can draw an arc by choosing an endAngle that is smaller than 2π (two pi):
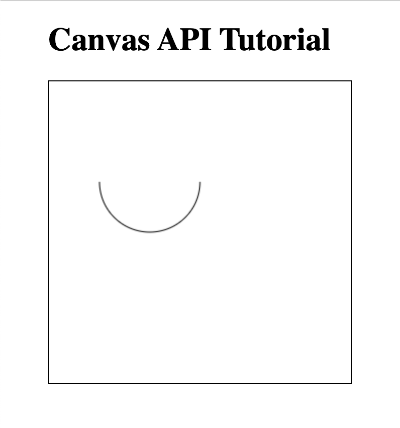
ctx.arc(100, 100, 50, 0, Math.PI)
An arc, in this example, is essentially an outline around part of the circumference of a circle. By drawing from 0 to π (pi), we are drawing an arc that is half the circumference of the circle.

You can play around with the parameters to see how the method behaves using the Canvas Playground tool I have created. Select "Circle" from the dropdown menu and then play around with the startAngle and endAngle to see what kind of arcs are drawn. Keep in mind that I have chosen to keep the range of these two parameters between 0 and 2π (two pi).
Next, we are calling the ctx.stroke method. This method is used to stroke (or outline) the current path with the current stroke style. Think of ctx.beginPath as declaring a new path and ctx.stroke as ending the path and painting the path to the canvas.
You can also use ctx.fill to end the path and paint to the canvas instead of ctx.stroke. Both of these methods are operations used to render/paint paths or lines to the canvas. If you select the "fill circle" option in the Canvas Playground, you can see that the generated code will show ctx.fill instead of ctx.stroke.
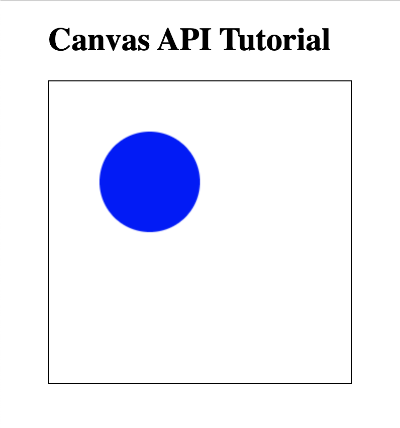
We can adjust our code to fill our circle with blue instead of drawing a stroke (or outline) around the circle.
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
ctx.fillStyle = 'blue'
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.fill()

You may be wondering why we didn't have to call ctx.beginPath with the rectangles we drew in Part 1. Previously, we didn't have to worry calling this method when drawing rectangles. That is because methods like ctx.fillRect and ctx.strokeRect take care of creating a path and rendering it to the canvas in a single step.
Conclusion
That's a brief overview on how to draw arcs and circles with HTML5 Canvas API. There's so many shapes you can create with this API, so be sure to check back for more tutorials! 🎨
May this new year bring you success! ⭐