How to Make a Rainbow Flag using the HTML Canvas API
Greetings, friends! In my previous tutorial, I discussed how to make a rainbow flag shader. Running shaders in the browser requires a canvas with a webgl context. In this tutorial, I would like to make a rainbow flag using the HTML5 Canvas API with a 2d context. For those new to the HTML canvas, I have a whole tutorial series dedicated to it.
Making a Rainbow Flag
There are multiple ways to create a rainbow flag using the HTML canvas. Our objective is to fill the screen with equal rectangles that have these colors in order: red, orange, yellow, green, indigo, violet. There are many shades of each of these colors though. How do we know which shades to use?
I will be selecting colors from flagcolorcodes.com. Each color in the rainbow flag isn't necessarily a fully saturated color. In HTML and CSS, every color is defined by a hexadecimal value or RGB (red, green, blue) value. In this tutorial, I will use the hexadecimal values.
- Red: #D12229
- Orange: #F68A1E
- Yellow: #FDE01A
- Green: #007940
- Indigo: #24408E
- Violet: #732982
Rainbow Flag in HTML Canvas
To get started with the Canvas API, we need create an HTML file named index.html with a <canvas> element. We will also add a <script> tag to load a JavaScript file named rainbow-flag.js.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Rainbow Flag with the HTML Canvas</title>
</head>
<body>
<h1>Rainbow Flag with the HTML Canvas</h1>
<canvas id="canvas"></canvas>
<script src="rainbow-flag.js"></script>
</body>
</html>
Inside rainbow-flag.js, we will paste the following JavaScript code:
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const canvasWidth = 1024;
const canvasHeight = 632;
canvas.width = canvasWidth;
canvas.height = canvasHeight;
const colors = [
'#D12229',
'#F68A1E',
'#FDE01A',
'#007940',
'#24408E',
'#732982',
];
const canvasHeightDivision = canvasHeight / 6;
const drawRect = (color, idx) => {
ctx.fillStyle = color;
ctx.fillRect(
0,
canvasHeightDivision * idx,
canvasWidth,
canvasHeightDivision
);
};
colors.forEach((color, idx) => drawRect(color, idx));
You should then see a rainbow flag appear! 🏳️🌈

Explanation of the Code
We first use the DOM API to find our <canvas> element and get the context. Then, we will set the width and height properties of the canvas.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const canvasWidth = 1024;
const canvasHeight = 632;
canvas.width = canvasWidth;
canvas.height = canvasHeight;
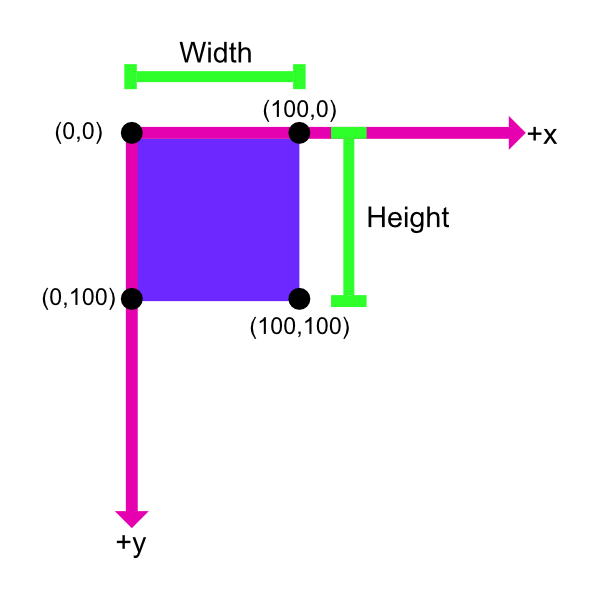
For each color, we will draw a rectangle to the canvas. Remember, the HTML canvas has an origin that starts at the top-left corner.

We draw a total of six rectangles and make sure that each rectangle's height is equal to a sixth of the total height of the canvas. The rectangle's width will be equal to the entire width of the canvas.
const canvasHeightDivision = canvasHeight / 6;
const drawRect = (color, idx) => {
ctx.fillStyle = color;
ctx.fillRect(
0,
canvasHeightDivision * idx,
canvasWidth,
canvasHeightDivision
);
};
colors.forEach((color, idx) => drawRect(color, idx));
Conclusion
Ta-da! That's it! In this tutorial, we have created a rainbow flag using the HTML Canvas API. Hope you found this tutorial enjoyable. Happy pride! 🌈