100th Post Celebration! 🎉
Greetings, friends!!! This is my 100th post!
As you can tell by the confetti on the screen (assuming the JavaScript is working correctly), I'm a bit excited that I reached a milestone of 100 posts. I've spent a lot of work creating 100 blog posts. Looking back, I feel proud of what I've accomplished 😌.
Blogging has helped me dive deeper into topics I thought I knew well and helped me learn more. I encourage everyone to start their own blog! It really helps your brain retain information. Blog posts are also written in your own words and your own style. They can serve as references in situations where you may have forgotten how to do something. I often find myself looking back at my own past blog posts when writing code at my job.
I'd like to discuss a bit about some analytics I've gathered since I started blogging almost two years ago and the technology used to create this website.
Analytics
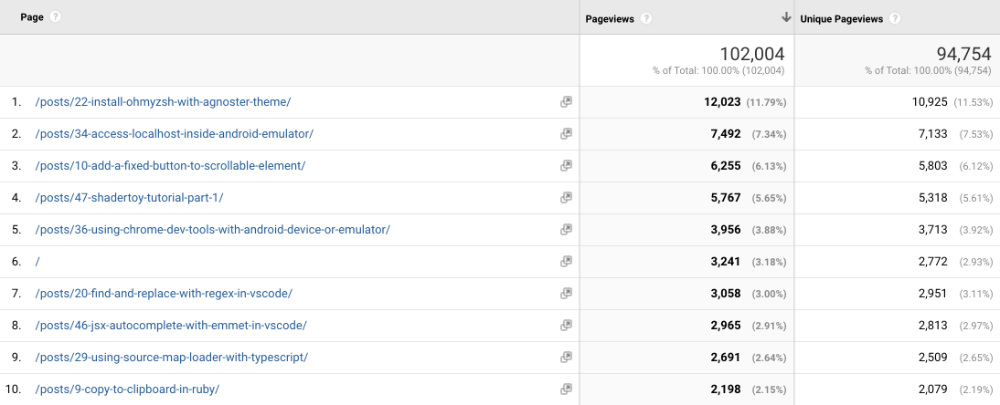
According to Google Analytics, I get more than 5000 visitors a month as of this writing. The screenshot below is a table from Google Analytics displaying the top 10 most visited pages on my website. Note, however, that Google Analytics can easily be blocked by ad-blocking web browser extensions. Therefore, this table might not be entirely accurate. The numbers could be greater than what is shown in the table! 🙂

The most popular page on my website is Install Oh My Zsh with Agnoster Theme with a total of 12,023 visits as of this writing.
I'm really happy that my 14-part Shadertoy tutorial series made the top 10. I worked really hard on that series 😩. I spent a lot of free time designing the code, tutorials, and graphics used for each blog post. I have received multiple gracious donations from kind visitors who found this tutorial series helpful. I have also received a few direct messages thanking me for the series as well 😊.
Technology Used
My blog was written before Nuxt Content came out, so I had to get creative about my tech stack. It is coded using Nuxt 2 and Vue 2. I still need to upgrade to Nuxt 3 and Vue 3 😅. All of my blog posts are written using a combination of markdown and HTML. By coding in markdown, I can write posts very quickly. The markdown is parsed, transformed, and converted into HTML.
I use markdown-it as the markdown parser. I wrote custom plugins to help me with the code snippets on my website. I also use plugins to help me with writing "toast messages" such as the following.
All I have to do is type the following in my markdown file:
:::tip
This is a tip whose HTML is generated through a custom *markdown-it* plugin.
:::
:::warning
This is a warning message whose HTML is generated through a custom *markdown-it* plugin.
:::
:::danger
This is a danger message whose HTML is generated through a custom *markdown-it* plugin.
:::
:::update
This is an update whose HTML is generated through a custom *markdown-it* plugin.
:::
Pretty cool, eh? Markdown helps bloggers drastically speed up their writing.
For styling, I use Tailwind CSS by Adam Wathan. Tailwind is amazing. It has made it so easy to customize my website and implement dark mode. It also makes it easy to make my website responsive and pairs really well with Vue.js. A lot of people are skeptical of Tailwind until they actually try it. Once you try it and use it in your own products, you may never want to use any other CSS framework.
Conclusion
I hope you enjoyed this post! I've started to blog a lot more frequently by keeping my blog posts small. Writing giant blog posts can become mentally draining. I have the utmost respect to content creators and bloggers who can keep up with this every day while still having a full-time job!
If my blog posts have helped you in any way at all, please consider donating. My dream is to be able to simplify any complex topic and help others learn for free. I love to teach as much as I love to learn. I hope to have many more posts in the future, so please follow me on Twitter to stay up to date 😁