Inspecting Elements and Functions in the Console
Greetings, friends! In popular browsers such as Google Chrome, Firefox, and Safari, there is a handy inspect function that we can use in the DevTools console. This function lets us inspect elements, objects, and functions. The inspect function will do something different depending on the type of object we pass into it.
Setting up an Environment
Let's create an environment to experiment with inspect. First, create an index.html file with the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Using the Inspect Utility in the Console</title>
</head>
<body>
<h1>Awesome Food</h1>
<ul id="food">
<li>Pizza</li>
<li>Donut</li>
<li>Potato</li>
</ul>
<script src="main.js"></script>
</body>
</html>
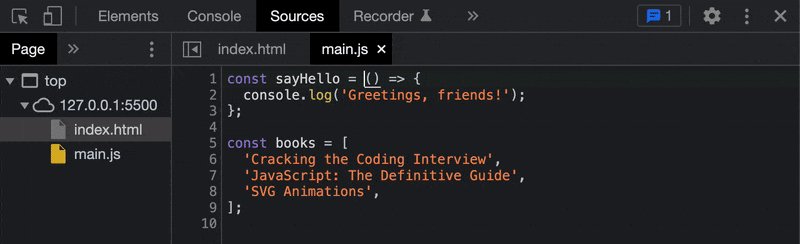
Next, let's create a JavaScript file called main.js with the following contents:
const sayHello = () => {
console.log('Greetings, friends!');
};
const books = [
'Cracking the Coding Interview',
'JavaScript: The Definitive Guide',
'SVG Animations'
];
Passing in HTML Elements
In this tutorial, I'm using Google Chrome. If you open the index.html file in Google Chrome, the main.js script will load. I am using the Live Server VS Code Extension to run the index.html file from a local server. We can open the Google Chrome console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows.
Now, let's experiment with the inspect function!
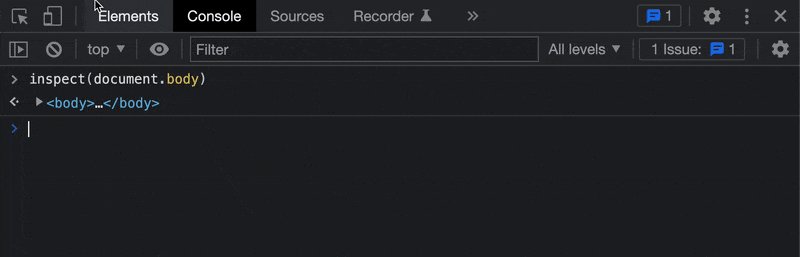
inspect(document.body);
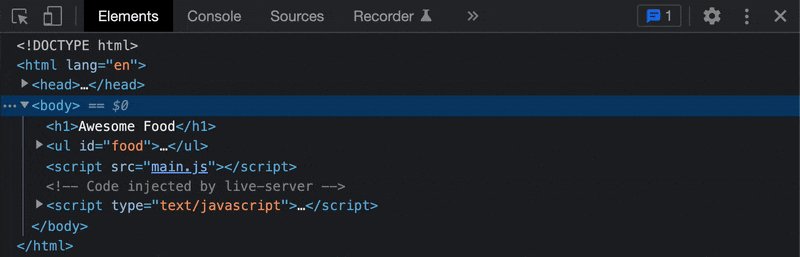
Run this code in Google Chrome's console, and you should be taken to the Elements panel, directly on the <body> element inside the DOM.

Next, go back to the console and run the following.
inspect(document.getElementById('food'));
You should be taken back to the Elements panel, but with the <ul id="food"> element highlighted. As a shortcut, you could have used the following code instead:
inspect(food);
This should take you to the same element. This works because the ul element has an ID of food assigned to it. The browser will automatically assign a property to the window object that has the same name as the id. If you ran window.food or window['food'] in the console, then you'll end up seeing the ul element.
Passing in an Object
Passing in objects to the inspect function doesn't do anything special. Let's go back to the console and run the following:
inspect(books);
We defined the books variable back in the main.js file. When we run the inspect function on objects, they will simply be logged to the console as if we ran console.log.
['Cracking the Coding Interview', 'JavaScript: The Definitive Guide', 'SVG Animations']
Note that Firefox may provide more information than console.log when using the inspect function.
Array(3) [ "Cracking the Coding Interview", "JavaScript: The Definitive Guide", "SVG Animations" ]
0: "Cracking the Coding Interview"
1: "JavaScript: The Definitive Guide"
2: "SVG Animations"
length: 3
In Safari's DevTools, the inspect function may not log the books array and only log undefined.
Passing in a Function
Next, let's try passing a function into the inspect utility. Run the following code in the console.
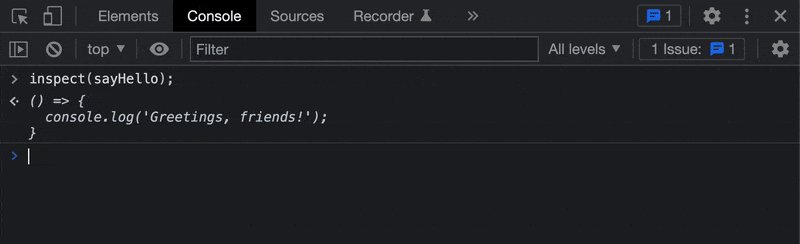
inspect(sayHello);
Assuming you're running the index.html file through a server on your computer, this should cause Google Chrome to jump to the Sources tab in Chrome DevTools. It will show the sayHello function as it appears in the main.js file.

Notice that the function definition of sayHello is logged to the console if you go back to the Console tab in Chrome DevTools. The inspect function is also a useful way for looking at the contents of the function from within the console.
Conclusion
The inspect utility function is provided by popular browsers such as Google Chrome, Firefox, and Safari. There's more than one way of inspecting elements in the DOM, reading the values of objects, and viewing the source code of functions. The inspect function provides a convenient shortcut for hopping between the Elements and Source tabs in DevTools.