Querying Event Listeners
Greetings, friends! Did you know there's an easy way to find all the event listeners assigned to an HTML DOM element? The getEventListeners function is a special function that we can run in the DevTools console in Google Chrome and Safari.
Querying Event Listeners
Let's begin! We can actually run getEventListeners on my website as a quick test. In this tutorial, I'm using Google Chrome. We can open the Google Chrome console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows.
Enter the following in code in the console and execute it.
getEventListeners(document);
After running this code, you should see an empty object {} logged to the console. This means that the document object has no event listeners assigned to it! Let's add one and then use the getEventListeners function again.
document.addEventListener('click', () => {
console.log('Greetings, friends!');
})
getEventListeners(document);
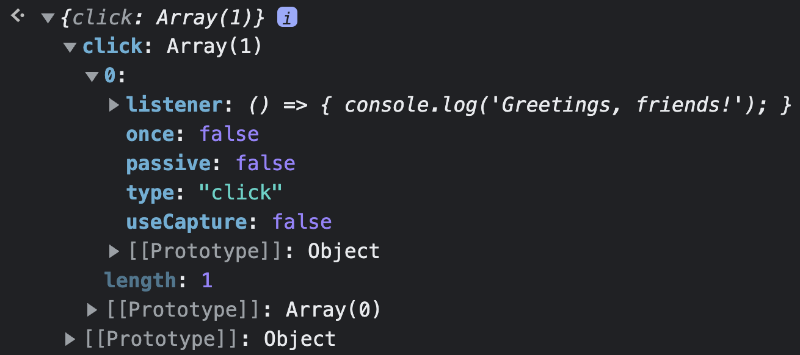
After running this code, you should see that the document object now contains one event listener. We can also see specific details about the event listener such as the type, the function that should run when the document is clicked, and parameters that were passed to the event listener. These parameters include once, passive, and useCapture.

Testing getEventListeners in a New Environment
Let's create an environment to experiment more with getEventListeners. First, create an index.html file with the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Getting the Event Listeners</title>
</head>
<body>
<h1>Awesome Food</h1>
<button id="button">Add Food</button>
<ul id="food"></ul>
<script src="main.js"></script>
</body>
</html>
Next, let's create a JavaScript file called main.js with the following contents:
const btn = document.getElementById('button');
btn.style.cursor = 'pointer';
const foodList = document.getElementById('food');
function* addFood() {
while (true) {
yield 'pizza';
yield 'donut';
yield 'potato';
}
}
const foodGenerator = addFood();
btn.addEventListener('click', () => {
food.innerHTML += `<li>${foodGenerator.next().value}</li>`;
});
btn.addEventListener('keydown', (e) => {
if (e.key === 'Enter') {
console.log('Enter was pressed!');
}
});
If you take a look at the JavaScript code, you'll see that we are assigning two event listeners to the button element. Every time the user clicks the button, it will use the generator to cycle through three types of delicious food. After clicking the button, the button should be in focus. Pressing Enter on the keyboard while the button is in focus should log Enter was pressed! to the console.
If you open the index.html file in Google Chrome, the main.js script will load. Let's open up the DevTools console and run a query on the event listeners assigned to the button.
getEventListeners(button);
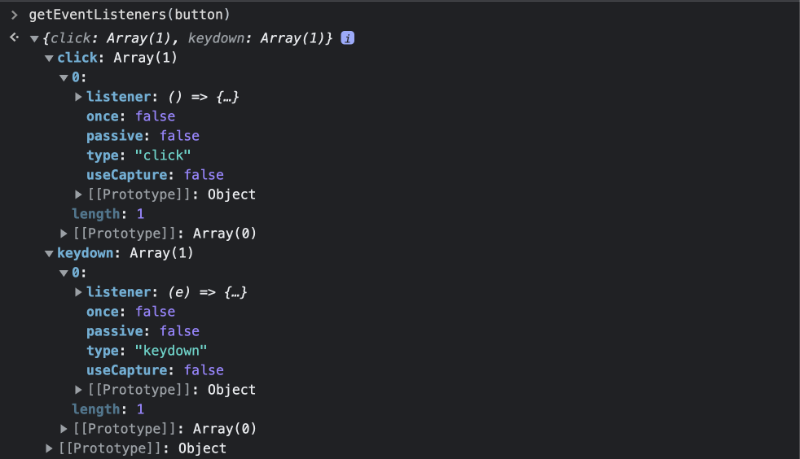
You should now see an object containing two event listeners.
{click: Array(1), keydown: Array(1)}
Expanding these objects will give us information about these event listeners as shown in the screenshot below.

Conclusion
As of this writing, the getEventListeners utility function is provided by Google Chrome and Safari. This function queries for all the event listeners registered on a specified object. Try using this function on multiple websites with various DOM elements to see what kind of events are hiding on the page!