Making Assertions
Greetings, friends! Did you know that you can log assertions natively in the browser or in Node.js without using a testing framework such as Mocha or Jest? Using the console.assert method, we can write an error message to the console if an assertion is false. Let's look at an example.
const x = -2;
const y = 5;
const errorMessage = 'this number is not greater than zero';
console.assert(x > 0, {x, errorMessage});
console.assert(y > 0, {y, errorMessage});
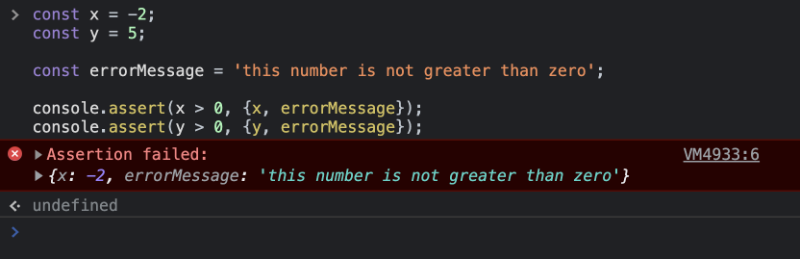
If you're using Google Chrome, you can open up the Chrome DevTools console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows. Copy the code above and paste it to the console. After running the code, you should see an error appear in the console.

When an assertion is true, nothing happens. When an assertion is false, an error appears. This error will contain a message that we pass into the assert method. Note that I am using the notation for shorthand property names in the code above.
The console.assert method can accept two or more parameters. It is an overloaded function with the following function definitions according to MDN.
assert(assertion, obj1)
assert(assertion, obj1, obj2)
assert(assertion, obj1, obj2, /* ... ,*/ objN)
assert(assertion, msg)
assert(assertion, msg, subst1)
assert(assertion, msg, subst1, /* ... ,*/ substN)
In the example above, we were using the first function definition:
assert(assertion, obj1)
According to the function definitions, we can pass in as many objects as we'd like.
assert(assertion, obj1, obj2, /* ... ,*/ objN)
Let's see an example of using the console.assert method with multiple objects.
const x = -2;
const errorMessage = 'this number is not greater than zero';
console.assert(x > 0, {x}, {type: typeof(x)}, {errorMessage});
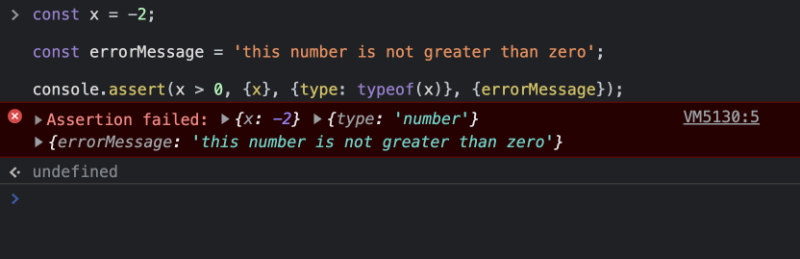
After running this code in Google Chrome, I see the following.

We can also pass in a simple message instead of an object according to this function definition:
assert(assertion, msg)
Here is a simple example:
const x = -2;
const errorMessage = 'this number is not greater than zero';
console.assert(x > 0, errorMessage);
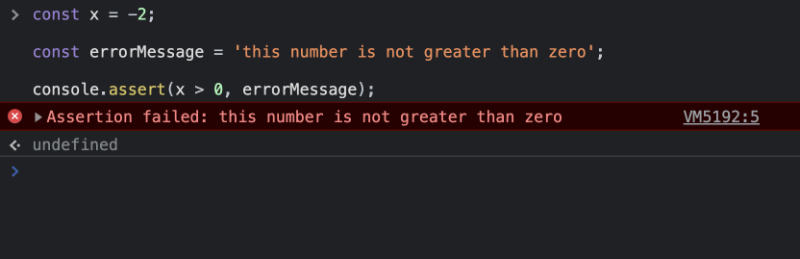
Running this code in Google Chrome should result in the following.

The problem with this approach is that we no longer see which variable failed the assertion and caused the error to appear. Luckily, we can use substitution strings according to this function definition:
assert(assertion, msg, subst1, /* ... ,*/ substN)
Substitution strings are commonly used in the console.log method as mentioned in my How to Style Console Logs tutorial. We can also use them in the console.assert method. Let's look at an example.
const x = -2;
const errorMessage = 'The variable, %s, contains %d which is not greater than zero';
console.assert(x > 0, errorMessage, 'x', x);
After running the code, you should see the same error as the screenshot below.

In the errorMessage variable, we are using the %s and %d substitution strings. The third parameter we pass into the assert method is 'x'. This string will replace %s in errorMessage, since it is the first substitution string. The fourth parameter is the value of x which is -2 and will replace %d, since it is the second substitution string.
The %s is used for strings and the %d is used for digits or numbers. After the string substitution, we end up with the following message: "The variable, x, contains -2 which is not greater than zero." If you added more substitutional strings, then you would additional parameters in the assert method for each one.
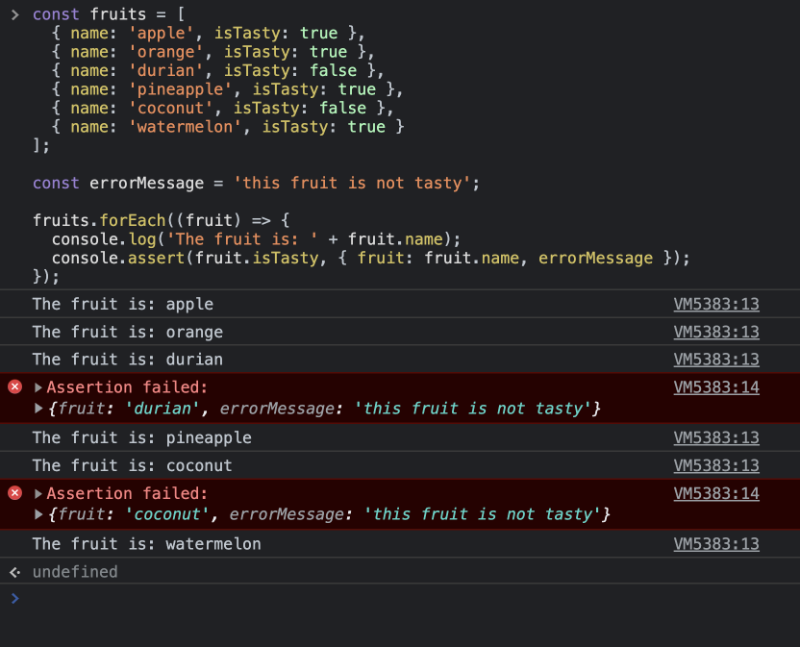
I would say that the assert method isn't used that often in the average life of a developer, but it can be useful for quickly detecting if a condition fails when iterating over objects in an array.
const fruits = [
{ name: 'apple', isTasty: true },
{ name: 'orange', isTasty: true },
{ name: 'durian', isTasty: false },
{ name: 'pineapple', isTasty: true },
{ name: 'coconut', isTasty: false },
{ name: 'watermelon', isTasty: true }
];
const errorMessage = 'this fruit is not tasty';
fruits.forEach((fruit) => {
console.log('The fruit is: ' + fruit.name);
console.assert(fruit.isTasty, { fruit: fruit.name, errorMessage });
});

This is just my personal experience with fruits. One of my coworkers let my try durian, and I did not like it one bit 😅. Anyways, I hope this tutorial helped you understand the console.assert method better. It's not super useful, but it can sometimes come in handy.