How to Style Console Logs
Greetings, friends! Have you ever wanted to spice up your console logs? Maybe they're looking a bit plain and boring. In this tutorial, we'll add some life to them!
If you look at the documentation for console.log on MDN, you will find that it has the following function definition:
log(obj1)
log(obj1, /* ..., */ objN)
log(msg)
log(msg, subst1, /* ..., */ substN)
The last line is what we care really care about. We can log a message to the console and then pass in "substitution strings." Let's look at an example.
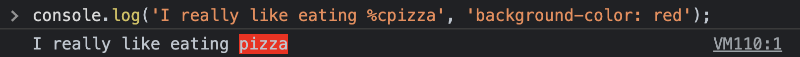
console.log('I really like eating %cpizza', 'background-color: red');
The %c syntax is used to format all the text proceeding it. In the code above, we use it right before pizza. The second parameter of console.log applies this style to pizza.
If you're using Google Chrome, then you can open up the Chrome DevTools console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows. Copy the following code into the console and hit Enter.

We changed pizza to have a background color of red within the console! You may notice that the styling syntax is very similar to how we style elements in CSS.
If you want to add multiple styles, you just need to add additional %c in the message and add a parameter for each one. Let's look at an example for adding two styles in the same message.
console.log('%cWater %cFire', 'color: blue', 'color: red');

The second parameter styles the group of text after the first %c, and the third parameter styles the group of text after the second %c. You can add as many styles as you want:
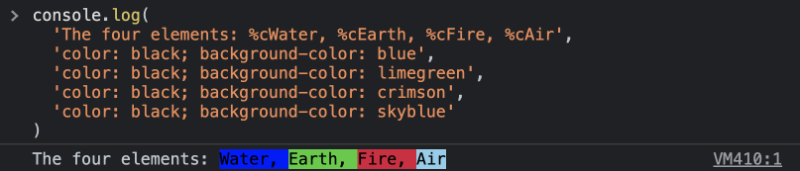
console.log(
'The four elements: %cWater, %cEarth, %cFire, %cAir',
'color: black; background-color: blue',
'color: black; background-color: limegreen',
'color: black; background-color: crimson',
'color: black; background-color: skyblue'
)

Notice that we use %c four times which means the next four parameters after the message will be used to style each word or phrase that proceeds %c. If you added additional parameters, then they will be displayed as unformatted logs.
console.log(
'%cWater. %cEarth. %cFire. %cAir.',
'color: black; background-color: blue',
'color: black; background-color: limegreen',
'color: black; background-color: crimson',
'color: black; background-color: skyblue',
'Long ago, the four nations lived together in harmony.',
'Then everything changed when the Fire Nation attacked.'
)

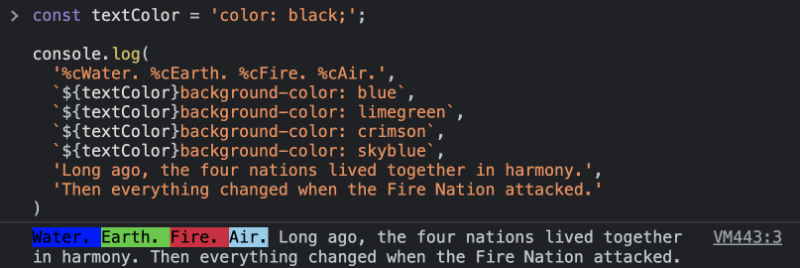
You can even use variables to assign styles to help reduce duplicate code:
const textColor = 'color: black;';
console.log(
'%cWater. %cEarth. %cFire. %cAir.',
`${textColor}background-color: blue`,
`${textColor}background-color: limegreen`,
`${textColor}background-color: crimson`,
`${textColor}background-color: skyblue`,
'Long ago, the four nations lived together in harmony.',
'Then everything changed when the Fire Nation attacked.'
)

According to MDN, the following properties can be styled in the console. Note that this list applies to Firefox and may not apply to other browsers such as Safari or Google Chrome.
- background and its longhand equivalents
- border and its longhand equivalents
- border-radius
- box-decoration-break
- box-shadow
- clear and float
- color
- cursor
- display
- font and its longhand equivalents
- line-height
- margin
- outline and its longhand equivalents
- padding
- text-* properties such as text-transform
- white-space
- word-spacing and word-break
- writing-mode
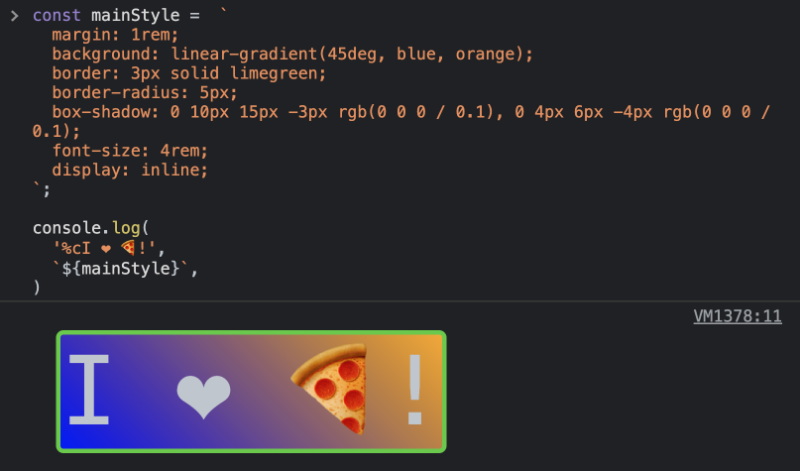
You can combine these styles and get some really creative console logs!
const mainStyle = `
margin: 1rem;
background: linear-gradient(45deg, blue, orange);
border: 3px solid limegreen;
border-radius: 5px;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1), 0 4px 6px -4px rgb(0 0 0 / 0.1);
font-size: 4rem;
display: inline;
`;
console.log(
'%cI ❤️ 🍕!',
`${mainStyle}`,
)

This message really speaks to the heart...and stomach 😂