Clearing the Console
Greetings, friends! Did you know there's a method for clearing the console? The console.clear method lets you clear the console in a variety of environments including Google Chrome, Firefox, Safari, and Node.js.
Google Chrome
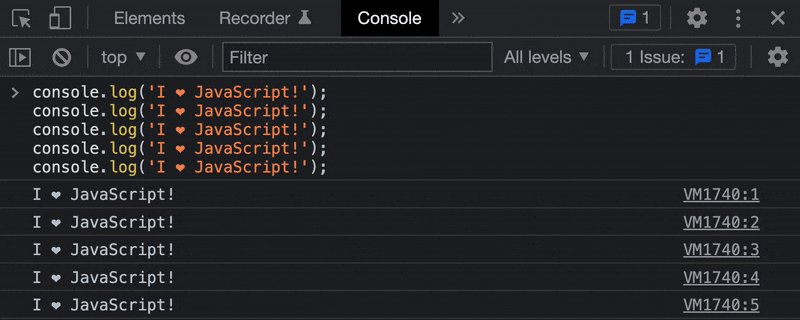
Let's start with Google Chrome. In Google Chrome, you can open up the Chrome DevTools console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows. Run the following code in the console.
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
You should see five lines logged to the console, showing your appreciation of JavaScript 😁. If you then run the following code, you should see all those messages disappear 😮.
console.clear();
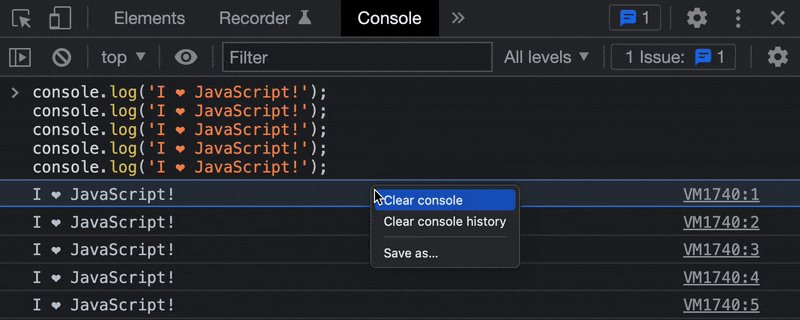
Note that you can just run clear() as a shortcut, and it will do the same thing as console.clear(). In Google Chrome, you can also right-click any text that was outputted to the console or any lines of code you've run to make a menu appear. You can then select "Clear console" to remove everything from the console.

You can even select "Clear console history" to clear past console history. Normally, you can cycle through the console history using the up and down arrow keys on your keyboard.
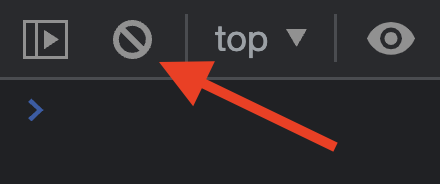
If you want to use keyboard shortcuts, you can use Command + K on Macs or Ctrl + L on Windows. You can also click on the "no symbol" in the DevTools toolbar as shown in the screenshot below.

Firefox
We can open up the Firefox DevTools console using the keyboard shortcut Command + Option + K on a Mac or Ctrl + Shift + K on Windows. We can use console.clear() or clear() to clear the console in Firefox as well. We can also run a special command, clearHistory(), to clear the console history. If you try right-clicking any text in the console, you won't see an option to clear the console like in Google Chrome, but Firefox does let you save all the messages in the console to a file which is convenient.
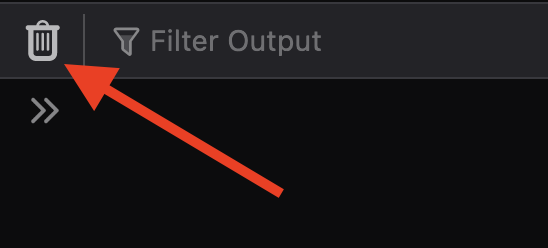
We can also clear the console by clicking on the "trash can" icon in the DevTools toolbar as shown in the screenshot below.

Safari
We can open up the Safari DevTools console using the keyboard shortcut Option + Command + C on Macs. Like the other browsers, we can use console.clear() or clear() to clear the console in Safari. We can also use the keyboard shortcuts Command + K or Control + L.
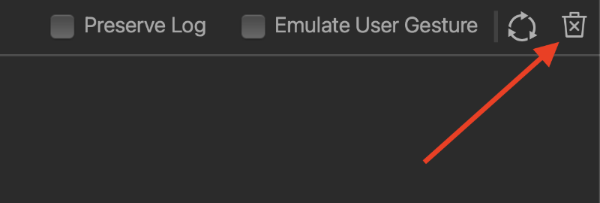
Like Firefox, we can clear the console by clicking on the "trash can" icon in the DevTools toolbar as shown in the screenshot below.

Node.js
In the Node.js environment, you can use console.clear() to clear the console even after logging code to the console from a previous script. Suppose you had a script called main.js with the following contents:
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
console.log('I ❤️ JavaScript!');
We can execute the this script using Node.js by running node main.js or node main. After this code is run, you should see five lines logged to the terminal. If we were to replace the contents of main.js with console.clear() and execute this script, then the terminal would clear the five lines we logged earlier! We still love JavaScript though, don't we?
Conclusion
We can use console.clear() to clear the contents of the console in multiple environments. It may seem silly to have a whole tutorial dedicated to this, but it's nice to know all the shortcuts for clearing the console when experimenting with code in each browser.