Color Picking with Chrome DevTools
Greetings, friends! Did you know that Google Chrome has a built-in color picker? It lets pick a color from anywhere in the browser and copy that color to your computer's clipboard, so you can paste it anywhere you want.
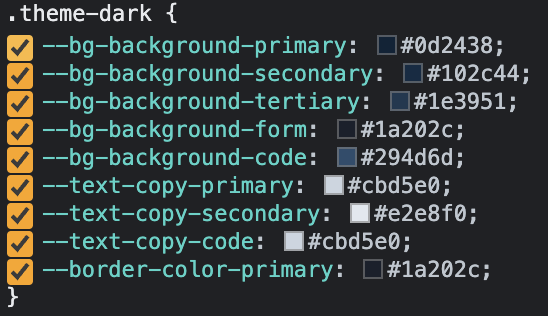
Let's see how to access it! First, open up Chrome's DevTools using Option + Command + I on a Mac or Ctrl + Shift + I on Windows. Then, select any element that has a "color" property set such as background-color or color. You should see a square next to the color.

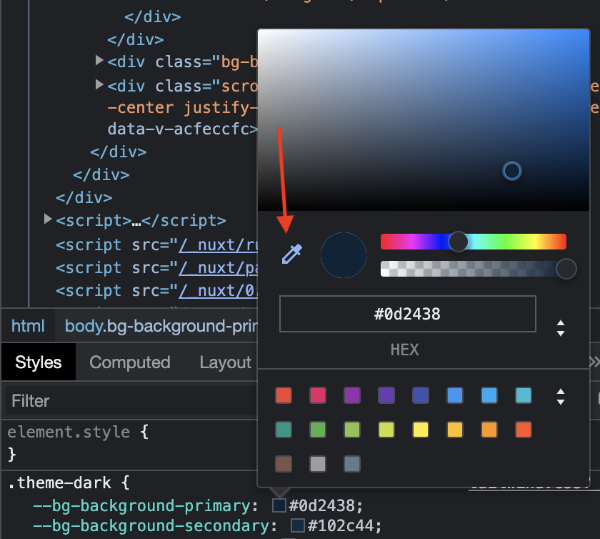
In the screenshot above, I'm inspecting my own website while in dark mode. Click on any of the squares and you should see a menu appear.

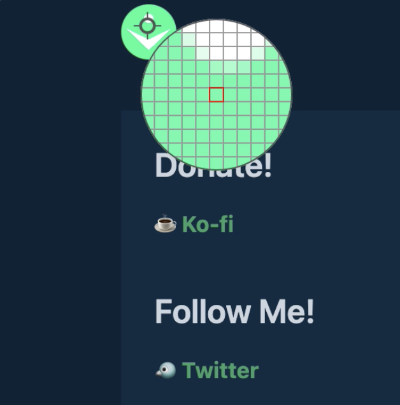
Click on the color picker icon as indicated by where the red arrow is pointing in the screenshot above. This will open Chrome DevTool's color picker. You can move your mouse anywhere in your browser to pick the color at that location!

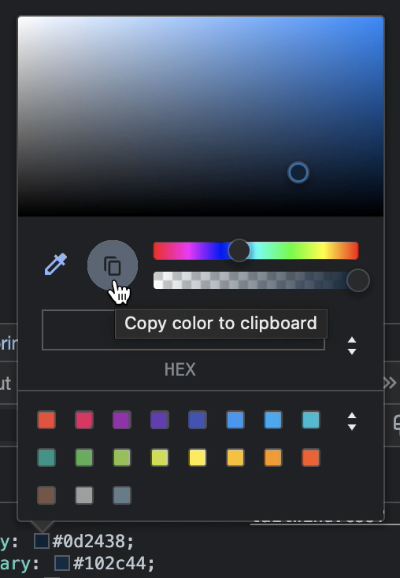
If you click on the icon to the right of the color picker in Chrome DevTools, you can copy that color to the clipboard. If you want to switch from hexadecimal to a different color format, then you can click on the set of up and down arrows to the right of where it says the current color value.

You can close the color picker by hitting Escape on your keyboard or closing Chrome DevTools. That's all it takes to use the color picker in Chrome DevTool! The advantage of this approach is that it works across operating systems. However, it doesn't work anywhere on your computer, only in the browser. If you have a Mac and want to grab the color from any application on your computer, check out my tutorial on color picking on a Mac.