Using console.table to Log Arrays and Objects in a Table
Greetings, friends! Have you ever heard of a function called console.table? It lets you display arrays and objects in a much nicer format. It's like the cool cousin of console.log not many people talk about.
Arrays
Let's see how to use it! Open up your favorite browser's developer tools. I'm using Google Chrome for this tutorial. I can open up the Chrome DevTools console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows.
Insert the following code into the console and hit Enter.
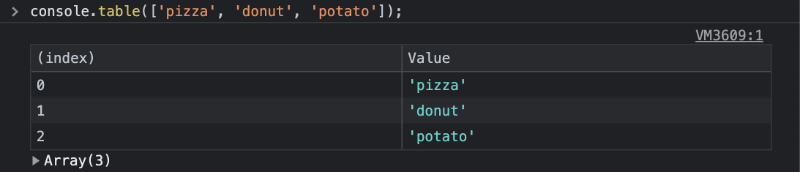
console.table(['pizza', 'donut', 'potato']);
A nice table should appear, displaying the indices of the array in one column and values at each index in another.

Objects
We can also display a tabular view for an object.
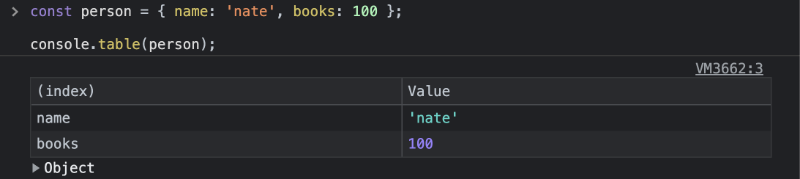
const person = { name: 'nate', books: 100 };
console.table(person);
The index column will display each key of the object.

We can get creative an insert an array as a value of one of the properties of the object. Let's see how this table is displayed in Chrome DevTools. It may look different in other browsers.
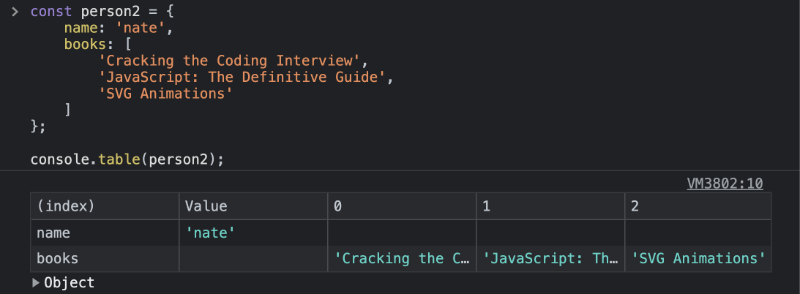
const person2 = {
name: 'nate',
books: [
'Cracking the Coding Interview',
'JavaScript: The Definitive Guide',
'SVG Animations'
]
};
console.table(person2);
It looks like extra columns were added to accommodate the array.

Array of Objects
Next, let's try using console.table on an array of objects to see what happens.
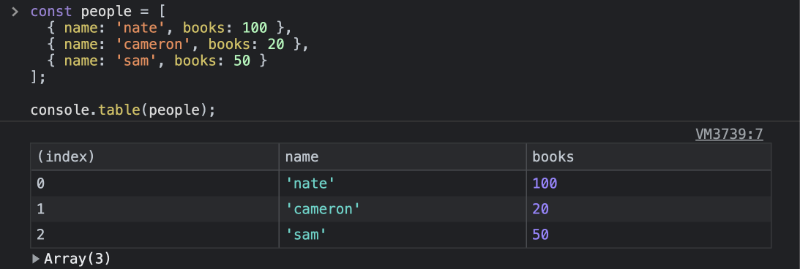
const people = [
{ name: 'nate', books: 100 },
{ name: 'cameron', books: 20 },
{ name: 'sam', books: 50 }
];
console.table(people);
We still have an index column with the array indices, but now we have a column for each property of the object in the array.

Nested Objects
Let's now create a nested object and see how Chrome DevTools handles this.
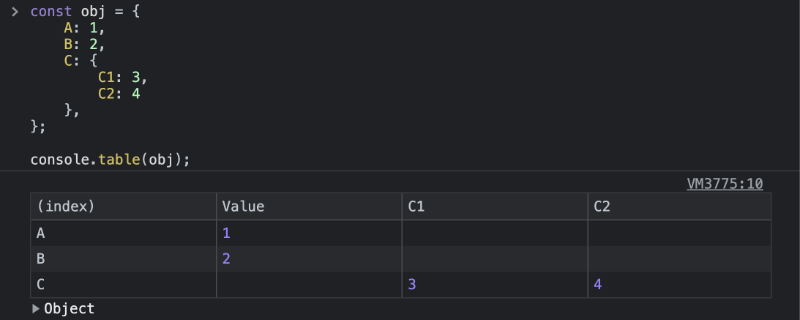
const obj = {
A: 1,
B: 2,
C: {
C1: 3,
C2: 4
},
};
console.table(obj);
Quite interesting! It will create additional columns for each key on the nested object, and the parent key, C, will have its own row.

Can we go deeper? Let's created a nested object within a nested object.
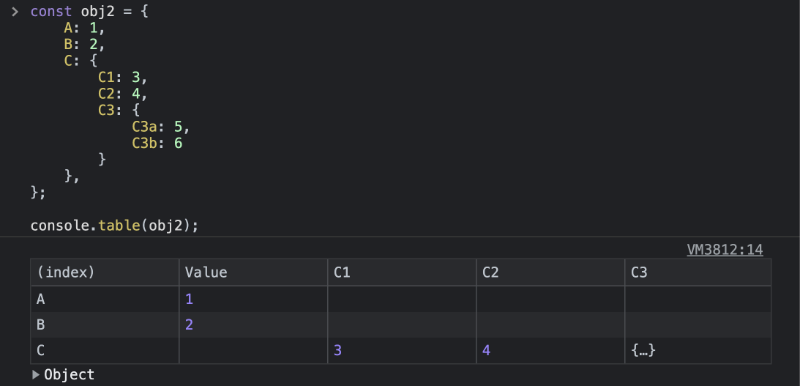
const obj2 = {
A: 1,
B: 2,
C: {
C1: 3,
C2: 4,
C3: {
C3a: 5,
C3b: 6
}
},
};
console.table(obj2);
As expected, it gets tricky to display a tabular view of deeply nested objects. Chrome DevTools still understands that C3 contains an object though!

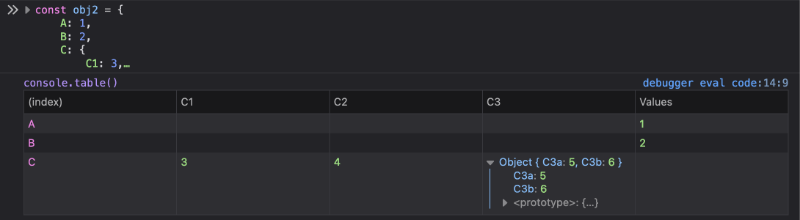
If we try running this code in Firefox, we can actually see inside the nested object, which is pretty cool 😎.

Matrices
An interesting application of console.table would be matrices, or arrays of arrays.
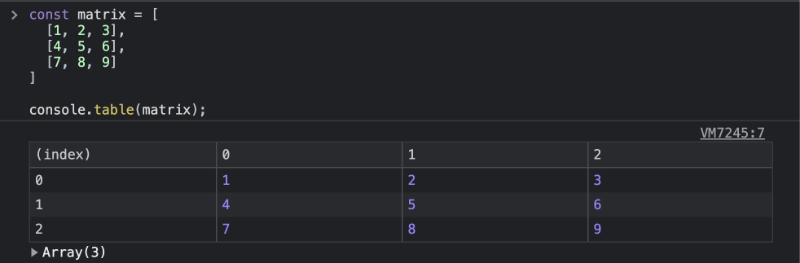
const matrix = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
]
console.table(matrix);
In the code above, we are creating a 3x3 matrix. After running console.table(matrix), it's very easy to see the values at each position in the matrix. The rows of the table correspond to the rows of the matrix, and the columns of the table correspond to the columns of the matrix.

Functions and Classes with Constructors
The console.table function is also smart enough to handle function properties and class properties. The old classical way of creating "classes" in JavaScript was to use functions and assign properties to them.
function Rectangle(width, height) {
this.width = width;
this.height = height;
}
We can use the new operator to initialize a new Rectangle and display the properties of this object in a tabular layout using console.table.
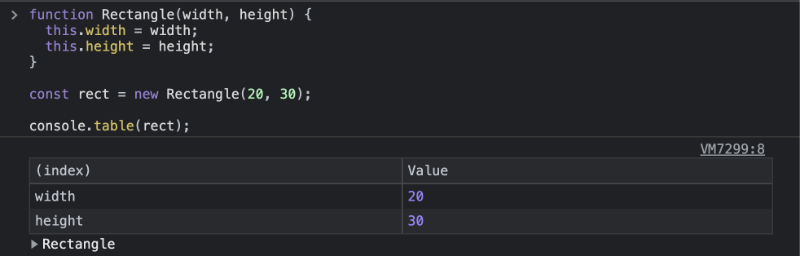
function Rectangle(width, height) {
this.width = width;
this.height = height;
}
const rect = new Rectangle(20, 30);
console.table(rect);
After running this code, you should see the width and height properties in the first column and their corresponding values in the second column.

This behavior works the same way for classes and their properties.
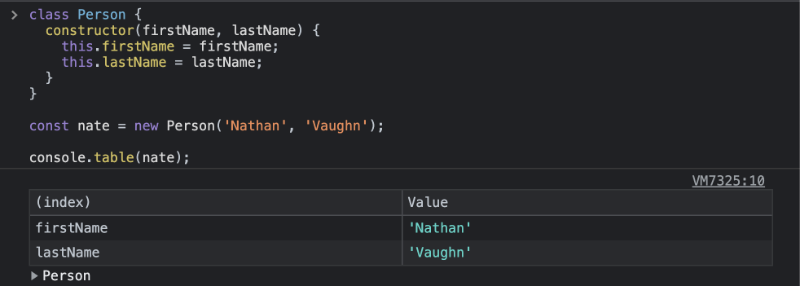
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}
const nate = new Person('Nathan', 'Vaughn');
console.table(nate);

Naming Columns and Displaying Less Columns
If you want to name your columns, the console.table function actually accepts an optional second parameter.
console.table(data, columns)
In the code below, the first parameter is an array of Person instances, and the second parameter is an array containing the names of the columns to include in the output. These column names will match the properties on the Person class.
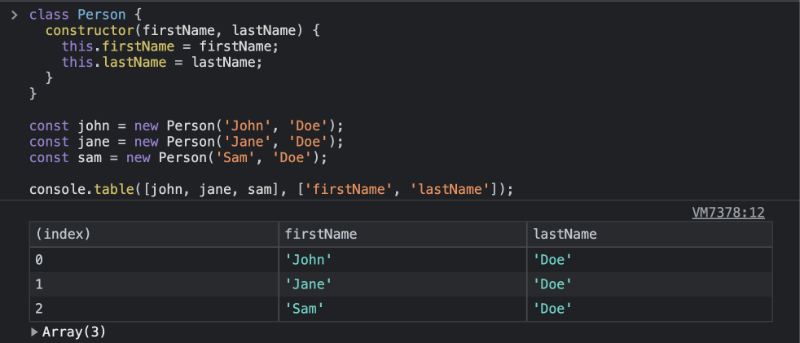
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}
const john = new Person('John', 'Doe');
const jane = new Person('Jane', 'Doe');
const sam = new Person('Sam', 'Doe');
console.table([john, jane, sam], ['firstName', 'lastName']);
After running this code, the console will display a table containing each Person instance and the properties we specified.

You don't have to display all properties of the class as columns. You can choose to specify only the ones you prefer.
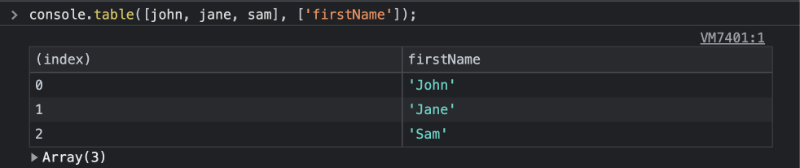
console.table([john, jane, sam], ['firstName']);
The table will now only display the firstName column.

Interacting with the Table
After running console.table, the table that appears in the console will be interactable. If you click on the column name, then you can organize the table to display values in ascending or descending order. Clicking the same column name again will reverse the direction.
Shortcut in Chrome and Safari
In Google Chrome and Safari, we can use table as a shortcut to console.table.
table(['pizza', 'donut', 'potato']);
Conclusion
The console.table is a handy utility that improves the developer experience (DX). It lets us organize data in an array or object using a nice tabular format.