JSX Autocompletion with Emmet in VS Code
Greetings, friends! Have you ever been working with JSX in your React code, wishing VS Code would autocomplete it for you like it does HTML? It's a super easy configuration in VS Code!
In case you haven't heard, VS Code supports Emmet snippets by default. Emmet is a plugin for many text editors and IDEs such as VS Code. It helps you write HTML and CSS faster by giving you autocompletion support.
If you create a new .html file and start typing an element, VS Code will autocomplete it for you because it uses Emmet internally. VS Code is also built to understand a lot of common languages such as HTML, CSS, JavaScript, and TypeScript.
By default, VS Code isn't configured to recognize JSX with Emmet.

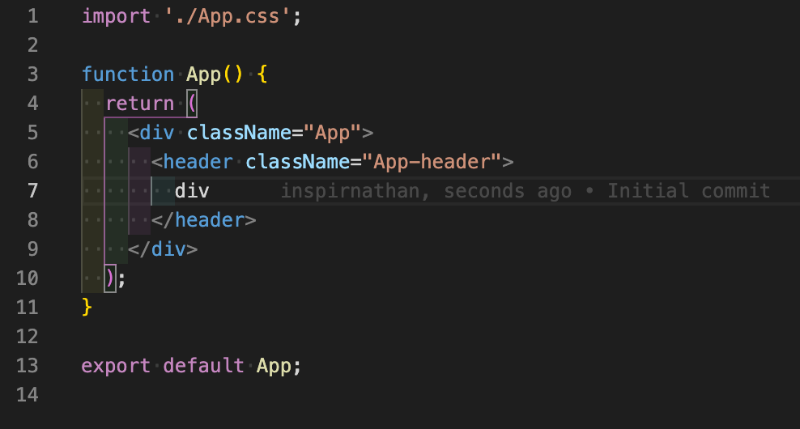
In the image above, there's no autocomplete showing up when I type div in the JSX. If I was in an .html file, then I would see an autocomplete suggestion show up.
How do we fix this? It's actually super simple!
If you type Cmd+Shift+P or Ctrl+Shift+P in VS Code, then it will open up the Command Palette. Perform a search for "Preferences: Open Settings (JSON)". This will open up a settings.json file that represents a configuration for VS Code. We will add the following lines anywhere in this file:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "typescriptreact"
}
By adding these two lines, Emmet will be enabled in JSX and let you autocomplete element tags in files that are recognized as "javascriptreact" or "typescriptreact" in VS Code. You may have to restart VS Code for your changes to take effect.
The "typescriptreact" option will help Emmet recognize JSX within your .tsx files if you're using React with TypeScript.
Now, when you try to type div in your .js or .jsx file, you should see autocomplete suggestions appear! 🎉
You can use your normal Emmet shortcuts as if you were in an .html file. Here's a shortcut that helps you write a <div> element with a class name:
After hitting Enter on your keyboard, you should see it autocomplete:
Now, I like to go a step further and add another line to our settings.json file we opened up earlier.
"editor.autoClosingBrackets": "always"
This line will automatically enclose square brackets and curly brackets. Why is this useful? We can do cool tricks like this:
This is a type of Emmet shortcut that is already built into VS Code. After hitting Enter on your keyboard, you should see it autocomplete:
I've noticed that curly brackets have a hard time autocompleting in JSX. By telling VS Code to always close brackets as we start typing, it provides a small convenience of not having to type as much every time we create an element.
Conclusion
This entire post was about improving the developer experience regarding typing in JSX. You'll find that you'll be writing JSX code much faster with these tricks! Happy coding!