Spell Check in VS Code
Greetings, friends! Have you ever published content to a website only to realize there are typos? I know I have on this very website! Thinking about typos and grammar mistakes keep me at night 😱. Luckily, there's an awesome VS Code extension for spell checking, so I can get a good night's sleep 😌.
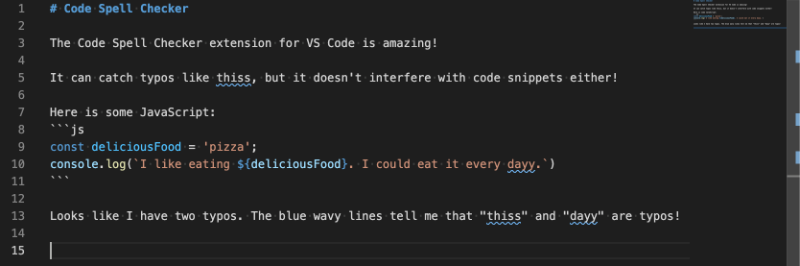
The Code Spell Checker extension by Street Side Software is an amazing tool. It's smart enough to understand keywords in multiple programming languages including TypeScript, JavaScript, Python, and more! Code Spell Checker can even understand text that uses camel case or Pascal case. It will perform spell checking on each word in the camel case or pascal case text.
Code Spell Checker makes it easy to spot typos in your code or content you are writing within VS Code by using wavy lines to indicate typos.

I'm using VS Code's default theme which is why I see blue wavy lines when I have typos. If you're using a different theme, then you will likely see a different color. Notice that there are blue rectangles that appear on the right side edge of the image above. These small rectangles indicate that there are wavy lines at those positions in your code, so you can notice typos even if you scroll too far away from them. Before I publish content to my website, I will look for these rectangles along my scrollbar to help me catch typos.
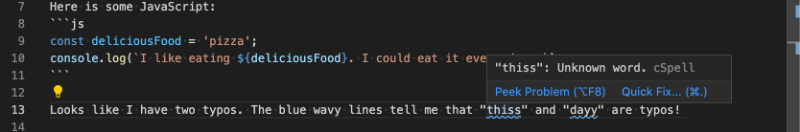
If you hover your mouse over a word considered a typo or click on the word such that your cursor is on the word, then you'll get a small menu with an option to run a "Quick Fix" on it.

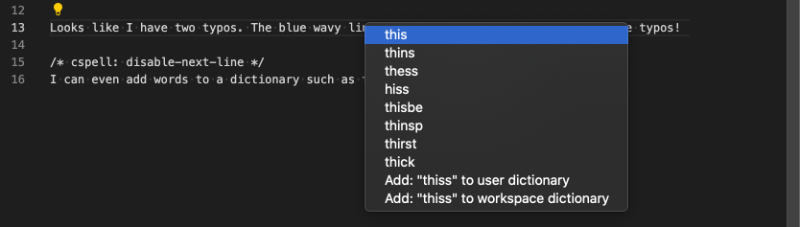
If you click on "Quick Fix...", then Code Spell Checker will try its best to prompt you with a list of suggestions to fix the word. In this example, we can replace "thiss" with the correct spelling: "this".y or workspace dictionary."

If you click anywhere in the word with a typo, it'll make the word active in VS Code. While active, you can instead use the keyboard shortcut, ⌘ + . or Cmd + . on a Mac to perform a Quick Fix. On other computers, you can use Ctrl + . to perform a Quick Fix.
The Code Spell Checker extension uses built-in dictionaries to figure out what words should be considered typos. You are able to add words to your own dictionaries as well.
While your cursor is on a word with a typo, you should see a light bulb appear. You can click on the light bulb to add a word to either a user dictionary or workspace dictionary.

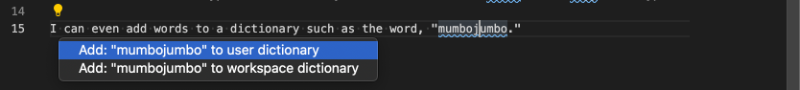
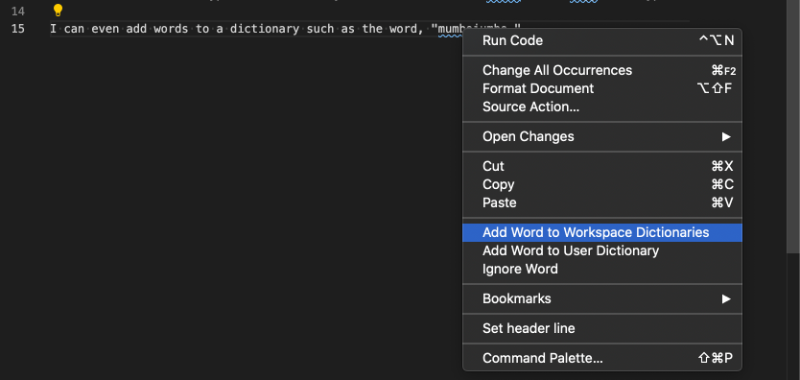
You can also simply right-click the word to open a popup menu and add the word to a dictionary.

A workspace dictionary is added at the project level and stored only inside your workspace, typically inside a .vscode folder. A user dictionary lets you add words to a global dictionary that affects all instances of VS Code you open in the future.
The concept of user settings and workspace settings is an intrinsic feature of VS Code.
You can also use special comments available to us by the Code Spell Checker extension to ignore the typos and warnings in VS Code.
/* cspell: disable-next-line */
The word, "mumbojumbo", has a typo, but the special cspell comment above removes the warning.
This will remove the wavy lines we saw earlier. You can find a list of other special comments in the documentation.
Conclusion
The Code Spell Checker extension is an amazing tool to catch typos while we're coding, writing content for a website, or even taking notes on our computer! Please visit the documentation to learn more!