How to Fix Solargraph and Add Ruby IntelliSense in VS Code
Greetings, friends! The other day, I was having trouble getting IntelliSense working for the Ruby programming language from within VS Code. After playing around a bit, I figured out a solution. This solution might not work for everyone, but I wanted to share it in case it helps. In this tutorial, I am using a Mac, but I believe these steps can be applied to a Windows environment as well.
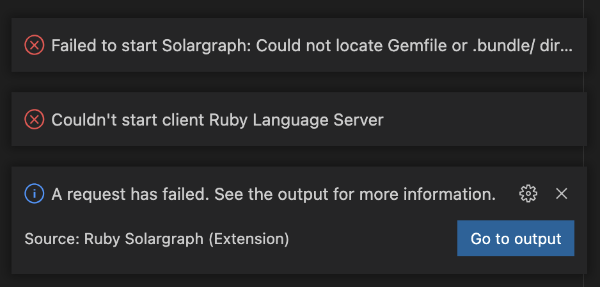
The most common way to add Ruby IntelliSense to VS Code is to use an extension. I decided to use the Ruby Solargraph VS Code extension by "Castwide." This extension should provide IntelliSense, code completion, and inline documentation for the Ruby programming language. Simple enough, right? Well, unfortunately, I kept running into Solargraph errors even after restarting VS Code.

Hope is not lost though! In order to fix these issues, I had to perform a few steps:
- Set
solargraph.useBundlertotruein the Ruby Solargraph extension settings - Add the line,
gem 'solargraph', to the root project'sGemfile - Run
gem install solargraphin the root of the project (where theGemfileis located) - Run
bundleto use bundler to install Ruby gems within your application (assuming you have bundler installed already)
After running these steps, IntelliSense should be working again! If you want more details on this process, continue reading!
Step 1
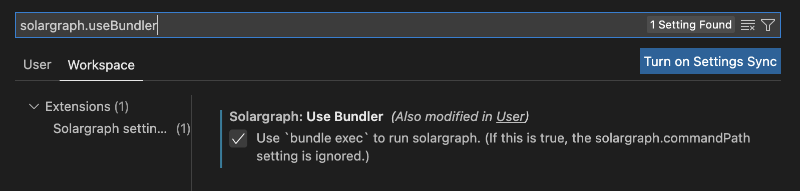
The first step requires downloading the Ruby Solargraph VS Code extension. Once you have it installed, open the Command Palette in VS Code using Command + Shift + P or Ctrl + Shift + P. Once inside the Command Palette search bar, type Preferences: Open Workspace Settings and click Enter. You'll then use another search bar to search for the solargraph.useBundler setting. Check the checkbox to make this setting set to true.

Step 2
For the other steps in the process to get IntelliSense working, let's setup a small project. Create a new directory, and open it in VS Code. I just created a folder called ruby-intellisense-test.
Then, I created a new file called simple_math.rb that has the following contents.
module SimpleMath
def self.add(x, y)
x + y
end
def self.subtract(x, y)
x - y
end
def self.multiply(x, y)
x * y
end
def self.divide(x, y)
x / y
end
end
This is just a small module containing simple math functions. We will then create a new file called main.rb that will import and use the SimpleMath module. Insert the following contents into main.rb.
require_relative 'simple_math'
puts SimpleMath.add(1, 2) # 3
puts SimpleMath.subtract(5, 2) # 3
puts SimpleMath.multiply(1, 3) # 3
puts SimpleMath.divide(6, 2) # 3
This will import the simple_math.rb file, so we can use all the different methods defined in it. If you hover over any of these methods (add, subtract, etc.), then you may notice that VS Code is not detecting IntelliSense correctly. Usually, we can hold Command or Ctrl and click on a method to get more details about that method or to navigate to the file containing that method.
Step 3
The next step is to create a file called Gemfile. Insert the following contents.
source 'https://rubygems.org'
gem 'solargraph'
Step 4
Finally, we can use bundler to install Ruby gems within our project. Bundler is commonly used to solve dependency issues with Ruby gems and installs gems based on what is specified in your project's Gemfile. If you don't have it already, you can run gem install bundler. Next, we can run bundle install or just bundle to install all the gems mentioned in the Gemfile.
If you're not using a Ruby version management software such as rbenv or rvm, then you may encounter this error:
Your user account isn't allowed to install to the system RubyGems.
You can cancel this installation and run:
bundle config set --local path 'vendor/bundle'
bundle install
I encourage everyone to use rbenv when working with Ruby code. It's similar to the Node version manager, nvm, for Node.js. If you don't want to setup rbenv quite yet and just want to continue following along this tutorial, you can fix the bundler error by running the following command in the directory the Gemfile is in.
bundle install --path vendor/bundle
If you run bundle in the terminal again, then it should work without any errors (hopefully)! If bundler is successful, then the solargraph gem should be installed. Restart VS Code, and you should see IntelliSense behaving correctly in your Ruby code!
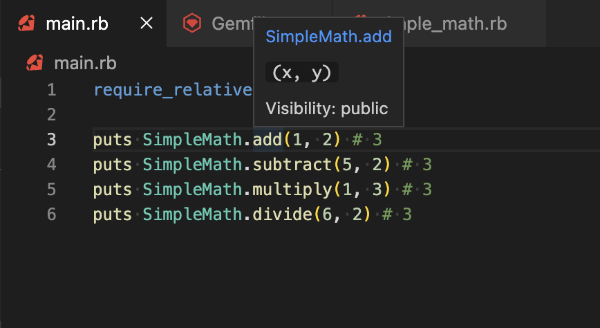
We should be able to hover our mouse over a method and see inline documentation about the parameters we can pass to that method.

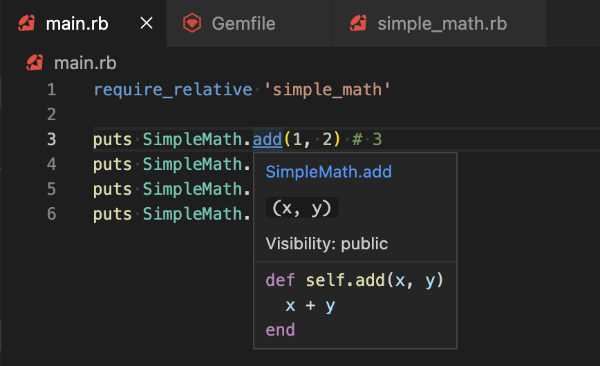
If we hold Command or Ctrl and hover over the method, then we should be able to see the method declaration in the inline documentation. If we hold Command or Ctrl and then click the method instead, we should be able to navigate to the file that contains the original method declaration.

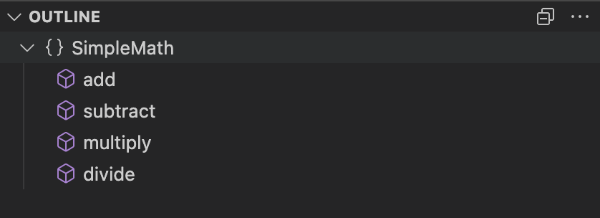
We should also see a list of symbols appear in the "Outline" menu in the primary side bar in VS Code. In the image below, I'm viewing the simple_math.rb file. Every method in the SimpleMath module is considered a VS Code symbol.

Conclusion
I hope this tutorial was a gem 💎 and helped resolve issues with using IntelliSense within VS Code for Ruby code! Having IntelliSense working with Ruby greatly helps speed up development and help us understand code faster!