Symbols in VS Code
Greetings, friends! VS Code has a cool feature that lets us navigate to symbols in any of our files. What are symbols? They are the classes, functions, types, and variable names you may see in programming languages such as JavaScript, TypeScript, and more!
Let's look at an example! Create a new JavaScript file called main.js and insert the following contents.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
}
const sayHello = (person) => {
console.log(`Hello, ${person.firstName} ${person.lastName}!`);
};
const ash = new Person('Ash', 'Ketchum');
sayHello(ash);
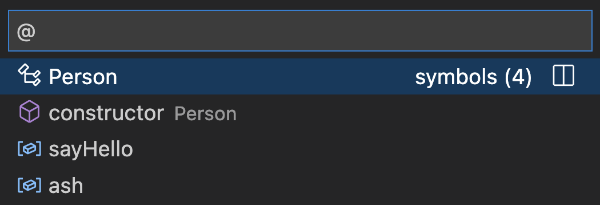
We can navigate to a symbol inside this file using Command + Shift + O (Mac) or Ctrl + Shift + O (Windows). That's an O as in orange! When we use this keyboard shortcut within VS Code, the Command Palette will open and insert an @ character. This means we're ready to navigate using symbols! Once we start typing text after the @ character, we'll be able to search the names of classes, functions, variables, and more within that file.

In the screenshot above, we can see a list of all symbols in our main.js file. They are categorized by the type of symbol (class, function, variable, etc.). If we were using TypeScript instead of JavaScript, then we'd see additional symbols related to types and interfaces.
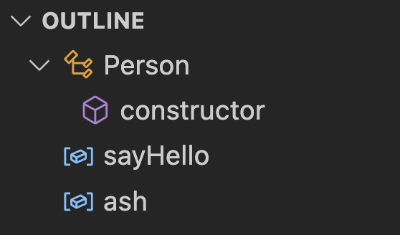
VS Code also provides an easy way to view all symbols in a file without having to use the Command Palette. When viewing all your files in the left side bar (aka the Primary Side Bar) in VS Code, you may have noticed an "Outline" section. This section will list all the symbols in the file you're currently viewing. For main.js, we would see a list of symbols it contains, and we can click on them to quickly navigate to a class, function, variable, etc.

Let's now create a Markdown file called README.md. Then, insert the following code.
# README
This is the "README" file for an awesome project.
## Instructions
These are some instructions for this project.
## Questions
For questions and support, contact Nathan to tell you how good pizza is.
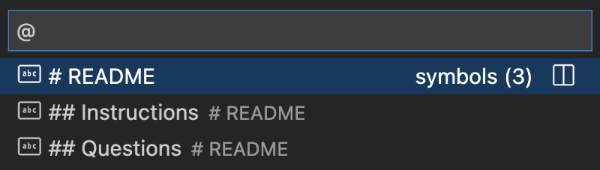
We can again use the Command + Shift + O or Ctrl + Shift + O keyboard shortcut to look at all the symbols within README.md. We should see that the headings are all considered symbols. Great way to search for a section in a Markdown file!

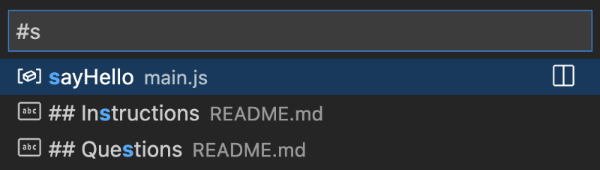
We can also use another keyboard shortcut to look at symbols across every file in our project. We can use Command + T (Mac) or Ctrl + T (Windows). This keyboard shortcut may also search across internal TypeScript declaration files used by VS Code if you're using TypeScript in your project. When we use this keyboard shortcut within VS Code, the Command Palette will open and insert a # character. Start typing text after this character, and you should be able to pick up symbols across all files in your project!

In the screenshot above, we can see a list of symbols in both main.js and README.md. VS Code will kindly label which file the symbol is in.
As we've seen, symbols can represent something different depending on the content of the file and the type of file. For example, Markdown headings can count as symbols, since they can be discovered by VS Code's built-in Markdown parser and VS Code was coded to detect them as symbols.
When a developer wants to make a new language, they need to use VS Code's APIs for building language extensions. VS Code gives extension authors the ability to provide symbol document locations. VS Code also offers a document symbol provider interface to define a contract between extensions and the Go to Symbol features discussed in this tutorial.
If you're coding in a programming language not natively supported by VS Code and using an extension for syntax highlighting, you may or may not see symbols. It's up to the author of the extension to use VS Code's APIs to give us a list of symbols. Symbols are a great way to jump to specific places in our code to speed up development! ⚡