Dollar Sign Shortcuts in Chrome DevTools
Greetings, friends! In the Google Chrome DevTools console, we can use special "dollar sign" shortcuts to perform a variety of actions. These shortcuts are part of the Console Utilities API. Below is a table listing all of them and a description of what they do.
| Shortcut | Description |
|---|---|
| $_ | returns the most recently evaluated expression's return value |
| $0 | returns the most recently selected DOM element |
| $1 | returns the second most recently selected DOM element |
| $2 | returns the third most recently selected DOM element |
| $3 | returns the fourth most recently selected DOM element |
| $4 | returns the fifth most recently selected DOM element |
| $(selector , startNode) | alias for document.querySelector |
| $$(selector , startNode) | alias for document.querySelectorAll |
| $x(path , startNode) | returns an array of DOM elements that match the given XPath expression |
Let's look at an example of each these! Open up the Chrome DevTools console using the keyboard shortcut Option + Command + J on a Mac or Ctrl + Shift + J on Windows.
The $_ Shortcut
With the DevTools console open, paste the following code into the console.
const addNumbers = (x, y) => x + y;
addNumbers(1, 2);
After running the above code snippet in the console, we should see 3 printed to the console because this is the number returned by addNumbers function. Next, run the following in the console:
$_
This should output the same number, 3, because the $_ shortcut returns the most recently evaluated expression's return value. This shortcut is useful for quickly getting the result of an expression without having to rerun it or using copy/paste.
The $0-$4 Shortcuts
For the next series of shortcuts, let's create an index.html file with the following contents:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Experiment with Dollar Sign Shortcuts</title>
</head>
<body>
<h1>Awesome Food</h1>
<ul id="food">
<li>Pizza</li>
<li>Donut</li>
<li class="vegetable">Potato</li>
<li class="vegetable">Broccoli</li>
<li class="fruit">Avocado</li>
<li class="fruit">Mango</li>
</ul>
</body>
</html>
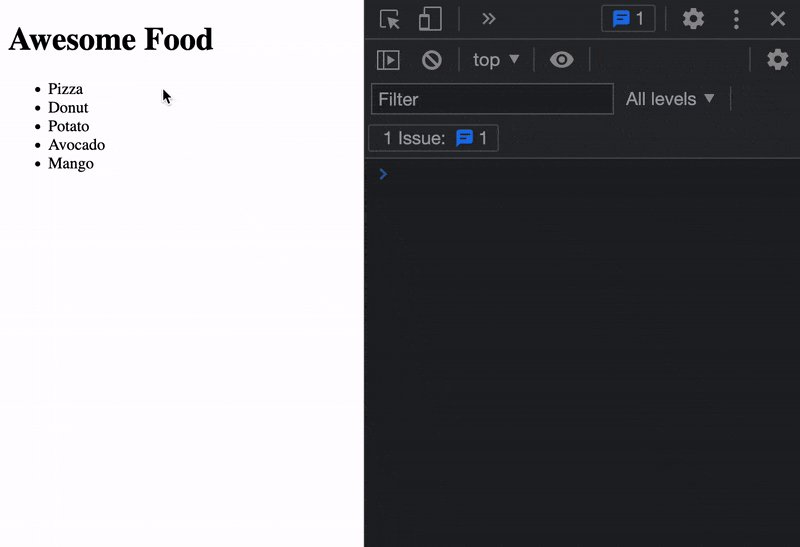
If we open up this index.html file, we should see the following contents:

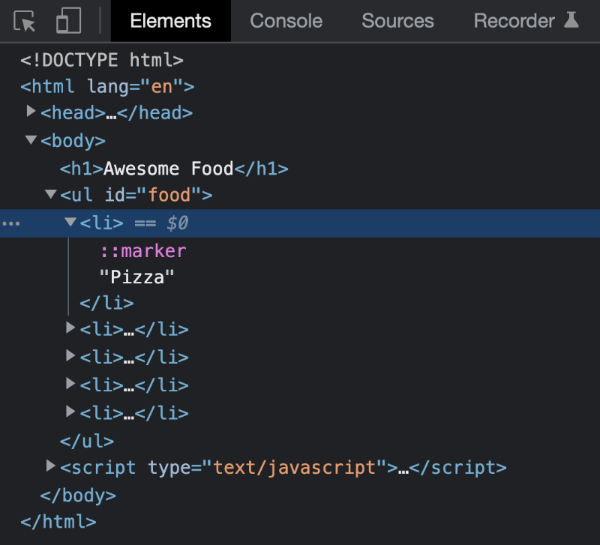
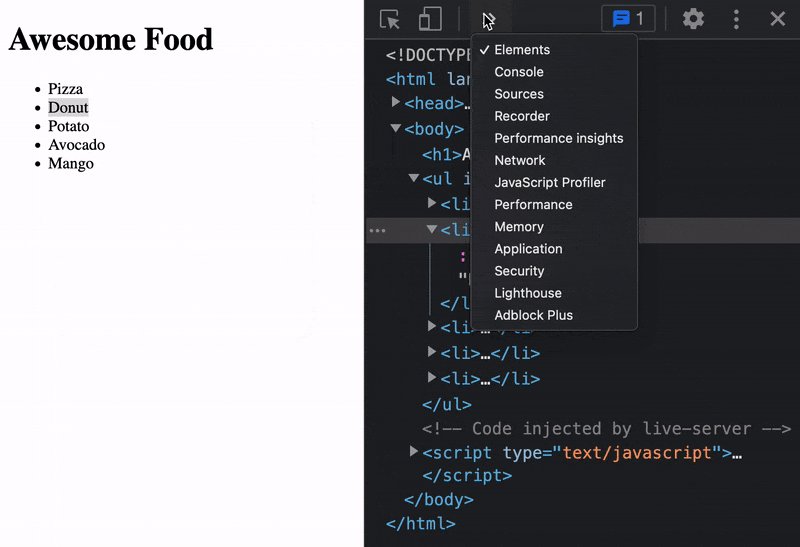
If we right-click on Pizza and click "Inspect" in the menu that appears, we should be taken to that element in the Elements tab of Chrome DevTools.

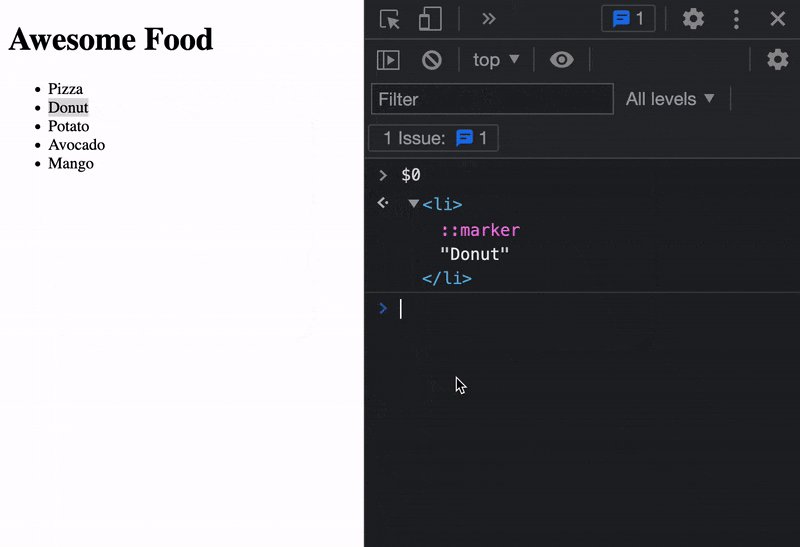
Notice the == $0 in the screenshot above. This is Chrome DevTools telling us that this element is the most recently selected DOM element. Now, make sure to keep this element highlighted and go back to the Console tab. Type $0 in the console and hit Enter.

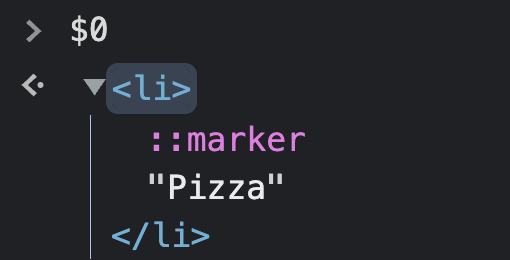
As shown in the above screenshot, we should see the <li> element for Pizza appear in the console! This is a quick shortcut to grab the most recently inspected DOM element.
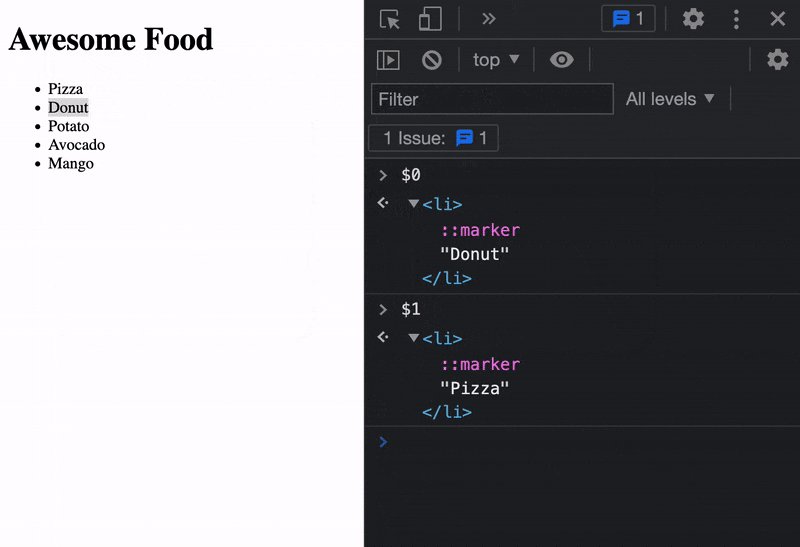
Next, go back to webpage being rendered from index.html. Right-click and inspect Pizza again. Then, right-click and inspect Donut. Immediately, go back to the Consoles tab and type $0 in the console. We should see the <li> element for Donut appear. If we then immediately run $1 in the console, we should see Pizza appear again! That is because Google Chrome will keep track of the last five elements we inspect. The $0 shortcut represents the most recently inspected element, $1 represents the second most recently inspected element, and so on up to $4, which represents the fifth most recently inspected element.

The $ Alias
The $(selector) shortcut is an alias for document.querySelector. You might be familiar with this syntax if you've ever used jQuery because the $ symbol is commonly used to grab elements from the DOM. However, the browser is not using jQuery. The $ in Google Chrome DevTools is a special utility provided by the browser.
Be aware that if jQuery is loaded globally on the page you're visiting, then the Chrome DevTools $ shortcut may no longer work. This is due the $ variable being overridden in the console. Yes, that's right. The dollar sign $ is a valid variable name in JavaScript.
If we go back to the webpage running our index.html file, we can use the $ to quickly grab elements from the DOM. Run the following in the Chrome DevTools console:
$('li')
This should grab the very first <li> element on the page, the one containing Pizza! This is equivalent to the following code:
document.querySelector('li');
The $$ Alias
The $$(selector) shortcut is an alias for document.querySelectorAll. This means we can run the following command to grab an array of all <li> elements on the page.
$$('li')
This is equivalent to the following code:
document.querySelectorAll('li');
It's easy to see how useful the shortcut is, huh? I don't want to type out all that code when I can just use two dollar signs 😂.
The $x Shortcut
Finally, we can use the $x shortcut to return an array of elements that match a given XPath expression. XPath stands for "XML Path Language" and uses a path-like syntax to identify nodes in an XML document.
Since HTML is a type of XML, XPath expressions are good tools for finding elements on a webpage. XPath expressions are commonly used in test automation software such as Katalon Studio. Not every element on the page will have a class or id attribute assigned to it, so XPath expressions can be a useful way of tracking down elements.
The following example returns an array of all the <li> elements on the page.
$x('//li')
// OUTPUT: [li, li, li.vegetable, li.vegetable, li.fruit, li.fruit]
If you want to grab only the <li> elements that have contain a class attribute, then the following XPath selector can be used:
$x('//li[@class]')
// OUTPUT: [li.vegetable, li.vegetable, li.fruit, li.fruit]
If you want to grab only the <li> elements that have a class attribute of fruit, then the following XPath selector can be used:
$x('//li[@class="fruit"]')
// OUTPUT: [li.fruit, li.fruit]
There are plenty of other XPath expressions. If you need help with XPath syntax, W3Schools has a great tutorial on this subject.
If you're wondering how to use the XPath expressions outside of the Chrome DevTools console, we can use document.evaluate to select elements from the document object. The following code is very similar to $x('//li[@class="fruit"]').
const xpath = (path) => {
const elements = [];
const nodesSnapshot = document.evaluate(
path,
document,
null,
XPathResult.ORDERED_NODE_SNAPSHOT_TYPE,
null
);
for (let i = 0; i < nodesSnapshot.snapshotLength; i++) {
elements.push(nodesSnapshot.snapshotItem(i));
}
return elements;
};
xpath('//li[@class="fruit"]')
Conclusion
This has been a comprehensive guide on the "dollar sign" shortcuts in Chrome DevTools. I'd say that these shortcuts are some of the most helpful features out of everything in the Console Utilities API offered by Google Chrome. I find myself using them frequently when debugging code at work. Share this article with your coworkers or friends if you found these shortcuts useful! Happy coding! 🙂