How to Run the Android Emulator
Greetings, friends! Let's learn how to run an Android device emulator on our computer!
The first step is to download Android Studio here. This program provides an IDE to help you build Android applications. It includes plugins, assists in installing Android SDKs, and helps you set up an Android emulator based on a variety of Android devices. As of the time of this writing, I'm using Android Studio 4.1.1.
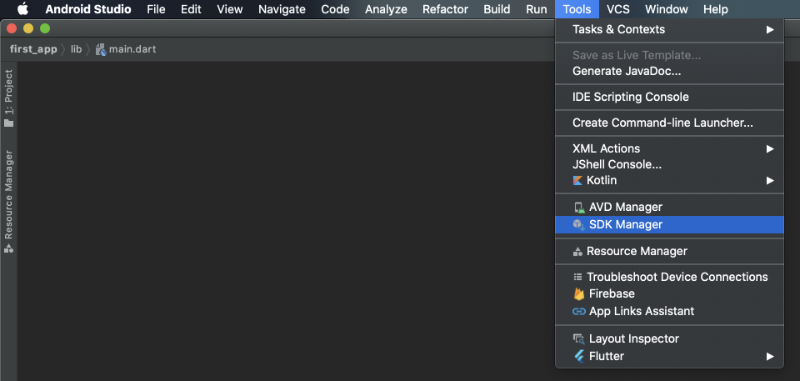
Once you download Android Studio, go to the SDK Manager. You can find this by going to "Tools" in the Android Studio menu at the top of the screen and clicking on "SDK Manager."

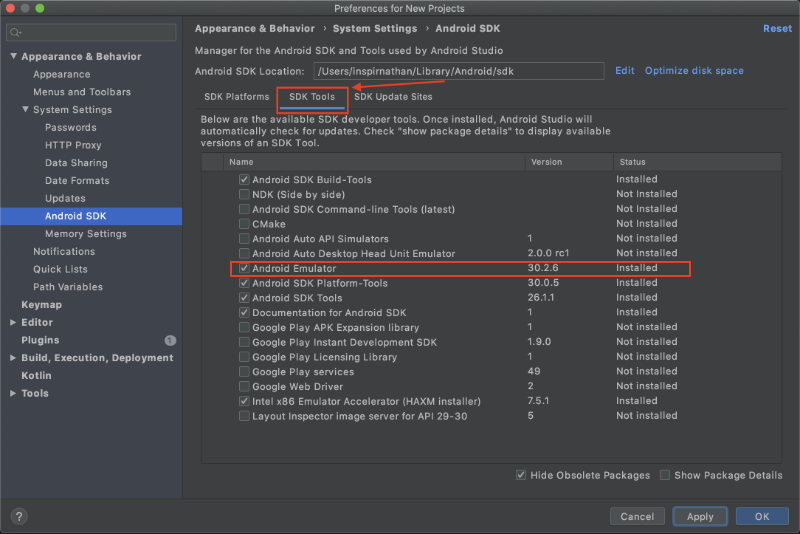
Make sure that the Android Emulator is installed by clicking on the "SDK Tools" tab. You should see in the "Status" column that the Android Emulator is installed.

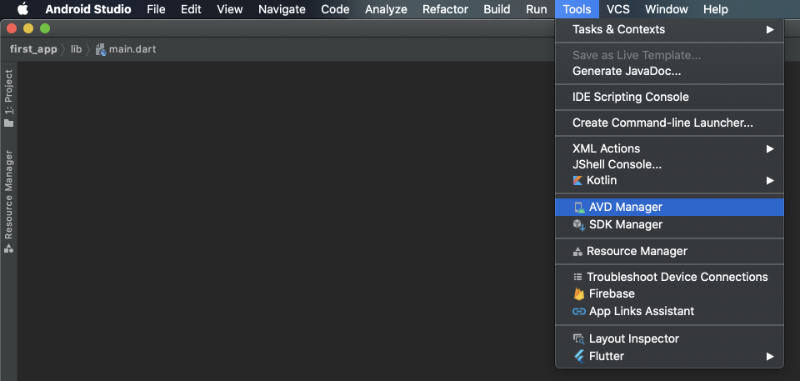
Then, navigate to "Tools" in the Android Studio menu and click on "AVD Manager."

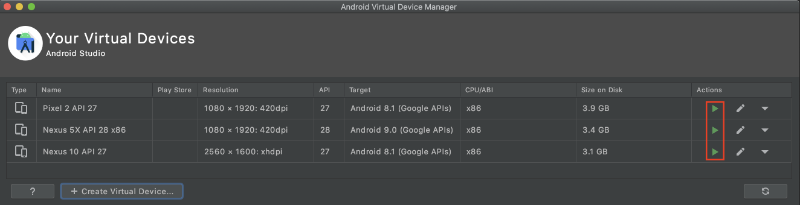
When you open the AVD Manager for the first time, you will likely see one virtual device already set up for you. You can add new virtual devices by clicking on the "Create Virtual Device" button at the bottom of the page and following the proceeding steps. When you're ready to run the emulator, click on the green triangle next to the device you want to run.

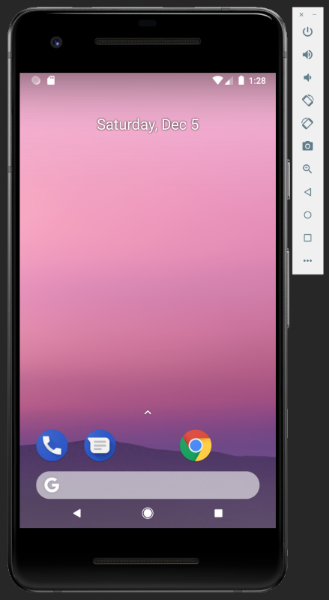
Notice that when the emulator opens, it is treated as a separate application. If you don't need Android Studio anymore, you can close out of it. Having both Android Studio and the emulator open on your machine can use up a lot of memory resources.

And voilà! You now have an Android emulator running on your computer! 🎉
Conclusion
You can now test out mobile apps without needing a real Android device. Keep in mind that some features are still only available on real devices due to the hardware they contain. The emulator can't simulate everything a real phone can do. If you don't need to worry about these features, then the Android emulator is still a great tool to use.
You can also test mobile views of websites inside the browsers of a mobile device. Why is this important? Why not use the mobile responsive view offered by the browser's developer tools? In my personal experience, I've seen website bugs that only exist in the browser of mobile devices but not on desktops. For example, I've seen bugs that exist in Chrome for Android on a Pixel phone, but not Chrome running on a MacBook. Can't expect everything to be bug-free! Programmers are human and therefore have the potential to make mistakes, or they may not forsee every possible outcome of a program.
Additionally, some JavaScript browser APIs may also not be supported in Chrome for Android, but they're supported for Chrome for desktop. One good example is the native showModal method of the HTMLDialogElement interface. If you scroll to the bottom of the showModal MDN page, you'll find a compatibility chart. As of the time of this writing, the showModal method is not supported in Chrome for Android, but it is supported in Chrome for desktop (non-mobile devices).