How to Setup VirtualBox for Internet Explorer
Greetings, friends! Today I'll talk about something most developers dread. Something so painful to continue supporting, it makes me restless at night. Something that will hopefully be eradicated within a few years. Yes, it's time to talk about Internet Explorer 🤢.
If you want to skip this article, I don't blame you. Modern evergreen browsers such as Google Chrome are so much nicer than IE and are worth more of your time. In this article, we will discuss how to run websites in IE 11, specifically, since that's the latest version of Internet Explorer and the most widely supported. IE still has around a 2.82% market share value in the United States as of the time of this writing according to StatCounter. A lot of old companies developed enterprise applications built on proprietary Microsoft software that were only supported in IE. Upgrading or rewriting this software may not be an easy feat. It could take several years and millions of dollars to change the software depending on how intricate it is. I've seen software applications still running on old programming languages like COBOL because of how expensive it is to migrate them to modern technology stacks. Interestingly enough, there's been a recent demand for Cobol developers in New Jersey.
Creating software is always a big investment of money and/or time. The software development industry changes very rapidly. Unfortunately, it was difficult to predict that even Microsoft would stop supporting IE. The end of IE support means that every company needs to re-evaluate how to continue supporting their own software that depended on IE. If any bugs or security vulnerabilities creep up in IE, no one will be there to fix them anymore 😱. Perhaps, Microsoft would fix urgent issues if they impacted your business enough, and they were compensated 💰. Another question to think about is: what are the costs to hire contractors or use existing developer resources to rebuild and redesign the applications? So many big questions managers usually have to worry about 😄.
I hope now you understand that IE is still relevant in certain companies as of the time of this writing. It's unfortunate, but that is the reality. It's now 2020, and most new computers, whether they are PCs running Windows 10, or Macbooks running MacOS Catalina, can't run Internet Explorer natively (no surprise there for Macbooks 😂). As web developers still supporting Internet Explorer, we need a way to test our websites on this old browser. Luckily, Microsoft provides a free virtual machine (VM) image for us to use. Let's get started.
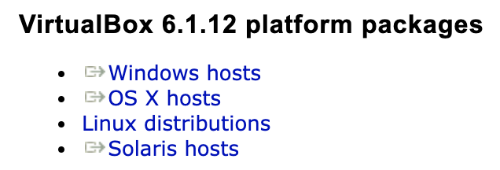
First, you'll need to download a virtualization software such as VirtualBox. On their website, click on the giant button that says "Download VirtualBox". This will take you to the Downloads page. Look for the section that mentions different platform packages. The host is the operating system you're using right now such as Windows, Mac OS X, or Linux. Click on the link that corresponds to the operating system you're using.

This will prompt you to download VirtualBox onto your machine. If you're using a Mac, you may have to go to your Security & Privacy settings and go to the General tab to allow VirtualBox to be installed.
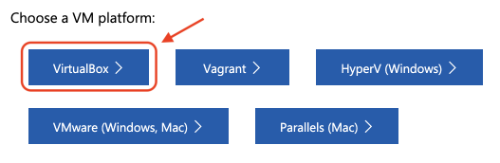
Next, let's navigate to Microsoft's Virtual Machines page to download a VM image that has Internet Explorer 11 already installed. Choose VirtualBox if that's the virtualization software you want to use.

This will download a .zip file containing a free Windows VM that lets you use Legacy Microsoft Edge and Internet Explorer 11. This download may take a while and is large (about 6.7 GB). Once downloaded, unzip the file. If you're using a Mac, you may need to download a tool that supports zip64 like The Unarchiver to unzip the file correctly. After unzipping the file, you should then see a "MSEdge - Win10" folder.

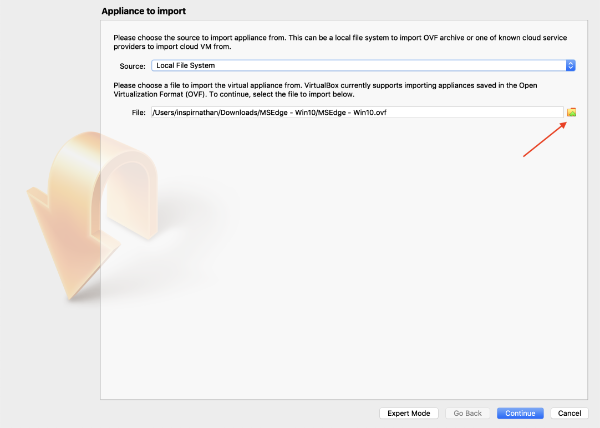
With VirtualBox open, click on "Import". This will open a prompt. Click on the folder icon and select the "MSEdge - Win10.ovf" file inside the folder you unzipped.

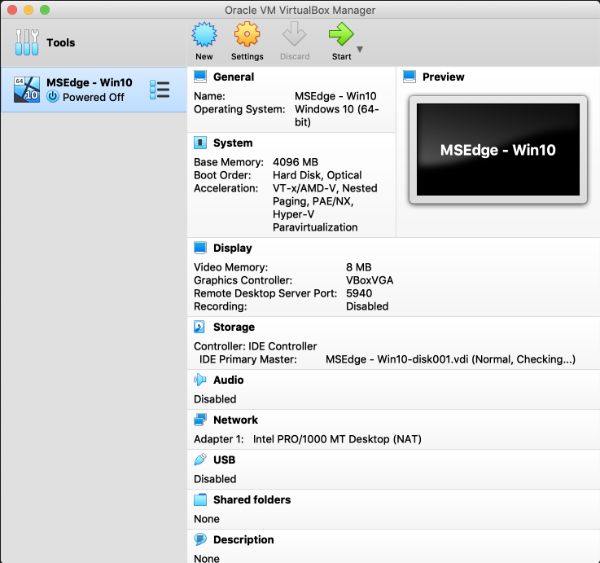
Click on "Continue" and then select "Import" on the following prompt. After the import is completed, you can start the VM.

If you're using a Mac, you might be asked to give control to VirtualBox using accessibility features. Open the System Preferences, and add VirtualBox to the list of apps that are allowed to control your computer.

We should be ready to start the VM now! Go back to VirtualBox and click on the Start button to bootup the Windows VM. By default, the password to your VM is "Passw0rd!" as indicated at the bottom of Microsoft's VM page. Keep in mind that copying something to the clipboard on your host machine and pasting it in the virtual machine won't work by default. The clipboard on your host operating system is different than the clipboard on the virtual machine. To share your clipboard between the host and the VM, you need to enable it. This is achieved by going to the VirtualBox toolbar and then going to Devices -> Shared Clipboard. Choose the option you prefer.

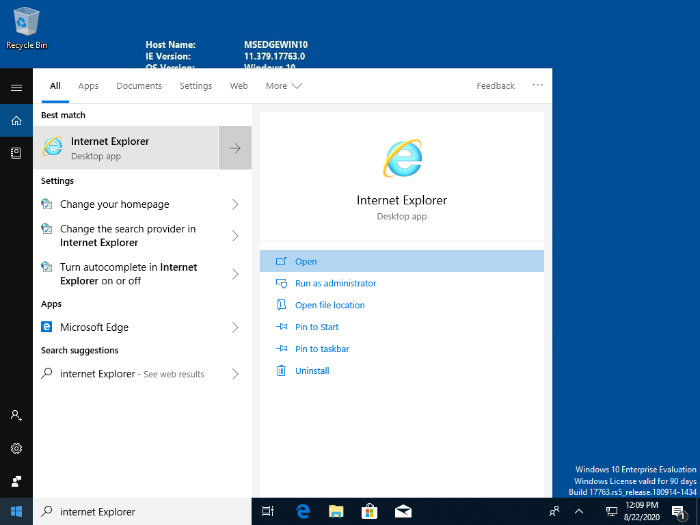
Next, let's do a search for Internet Explorer by clicking on the "Windows" icon on the bottom-left corner of the screen and entering "internet explorer" in the search box.

Internet Explorer is back! A blast from the past! Now we can go to any public-facing website and see how it looks in IE. I wonder how many popular websites look broken in IE 🤔. If you visit my website in IE, you may notice some missing functionality due to IE having poor CSS variable support, even with polyfills. Sorry, I didn't optimize this website for IE, but I think it still looks good 😅.
Accessing a web server running locally is a bit different inside a VM. Let's run a small Node server locally on our host machine and then try accessing it inside the Windows VM. We'll create a file called server.js with the following contents:
const http = require('node:http')
const app = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' })
res.end('Hello World!\n')
})
app.listen(3000)
console.log('Node server listening on port 3000')
You can start the server by running node server.js or node server. If you go to localhost:3000 on your host machine, then you should simply see a "Hello World!" message. If you try going to localhost:3000 in IE 11 inside the VM, then IE 11 will redirect you to a Bing search. If you try typing http://localhost:3000 instead, then it'll give you an error saying "Can't reach this page" because the VM has it's own "localhost," and it can't find a web server running on port 3000. To access the Node server, we need to first obtain the IP address of the host machine. The method of obtaining an IP address varies by operating system.
For MacOS and Linux, run the following command in your terminal:
ifconfig
Then, you need to search for a line containing something similar to "inet 192.168.1.5 netmask". This line will most likely be next to "en0" or "en1" when you're looking through the output of the ifconfig command.
On Macs, it might easier to find the IP address by going to your Mac's System Preferences and then going to the Network settings. You should see the IP address listed underneath "Status" and above "Network Name".
Alternatively, you can run this command:
ipconfig getifaddr en0
If this command returns nothing, then try using the "en1" network interface instead of "en0" to see if the command outputs your computer's IP address.
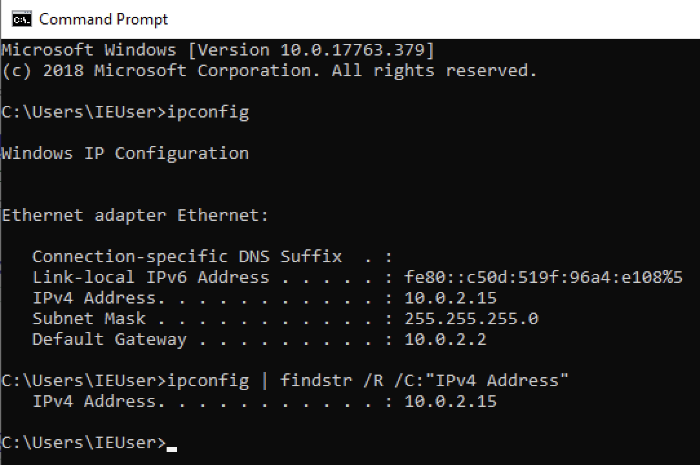
For Windows, run the following command in the command prompt:
ipconfig
Then, search for the line containing "IPv4 Address," and it should contain your computer's IP address.
Alternatively, you can run this command in Windows:
ipconfig | findstr /R /C:"IPv4 Address"

The ifconfig and ipconfig utilities are useful for obtaining the IP addresses of each network interface in use on your computer. It's common for your IP address to be something like 192.168.1.5. Once you have obtained your host machine's IP address, we can go back to IE 11 in the Windows VM and enter http://192.168.1.5:3000 in IE 11. Make sure to replace 192.168.1.5 with your host machine's IP address. If everything works correctly, then you should see "Hello World!" appear successfully in IE 11.
192.168.1.5 will not work in IE 11 because it doesn't automatically inject http:// when entering IP addresses like modern browsers do. It'll inject http:// for domain names like inspirnathan.com, but it won't inject it for IP addresses.I know that was quite a bit of setup, but now we can test our web applications in IE 11 to make sure everything still looks good! "Yay! IE 11 debugging!" said no one ever 😂. If we want to use new JavaScript features introduced in ES 2015+, then we'll need to utilize JavaScript polyfills. Additionally, if we want to take advantage of new CSS features such as CSS grid, then we'd need CSS polyfills. Babel helps provide JavaScript polyfills and PostCSS helps provide CSS polyfills. If you're having trouble determining whether IE 11 supports a certain JavaScript or CSS feature, then you can use either Can I Use? or MDN. Typically, I will google something like "CSS Grid mdn," click on the MDN article about CSS Grid and scroll to the bottom of the page where it discusses "browser compatibility." There is a chart that gives a rough estimate on what features are supported in each browser. However, the "Can I Use?" website is much more thorough.
I hope this article helps you setup IE 11 in a virtual machine so you can run your web application in it. Happy coding! 🙂